Résumé
Les plus grandes réussites
- Conception – Concevoir un OS mobile simple et propre avec des fonctionnalités innovantes telles que les gestes de bords pour changer de fenêtre. Arriver avec de grandes idées sur la façon dont un OS basé sur un navigateur pourrait fonctionner, même si ça n’avait jamais été réalisé pleinement.
- Ingénierie – Construire un OS mobile à partir de zéro, entièrement au grand jour et le commercialiser en moins de deux ans. Autant que je sache, aucune autre équipe ne l’a fait. Obtenir le rendu du contenu web très proche de l’ordinateur sans OS sur les appareils mobiles avec une pile technique très légère, qui batte souvent le code natif sur du matériel équivalent. Élargir le cadre du Web avec 30 nouvelles API web expérimentales et aider à créer de nouvelles tendances dans les applications web.
- Produit – Lancer avec succès 20 appareils dans plus de 30 pays. Mobiliser la communauté Mozilla pour aider à organiser des soirées de lancements et des campagnes de marketing. Vendre le message que « le Web est la plateforme », même si nous ne sommes pas arrivés à sa hauteur.
- Partenariats – Obtenir un soutien sans précédent de l’industrie du mobile. À plusieurs reprises, voler la vedette au Mobile World Congress (MWC), le plus grand événement du mobile au monde et faire monter à bord des grandes entreprises des télécoms pour soutenir la mission de Mozilla, avec des sociétés concurrentes travaillant ensemble sur des objectifs communs.
Les plus grosses erreurs
- Conception – Commencer en imitant ce qui se faisait déjà, et pas avec quelque chose de plus simple, d’unique et de focalisé sur le Web. Supposer que nous pourrions réorienter le projet plus tard, ce qui s’est révélé plus difficile que nous le pensions.
- Ingénierie – Dans la précipitation pour arriver à la commercialisation, nous avons imité le modèle de boutiques d’applis avec des applications « packagées », aggravant le problème que nous voulions résoudre. On a perdu de vue ce qui fait du Web ce qu’il est (les URL). Trop sur le côté client plutôt que sur le côté serveur de la pile web.
- Produit – Après avoir réalisé que le principe du tout « ouvert » en lui même n’était pas vendeur, choisir en fin de compte une stratégie qui rivalisait principalement sur le prix, ce qui s’est révélé une course à l’abîme. Souffrir d’une absence de leadership en matière de produits et de direction après le lancement initial.
- Partenariats – Traiter les opérateurs télécoms et les fabricants comme nos clients, avec une approche « case à cocher » pour hiérarchiser les fonctionnalités, perdre de vue les besoins des utilisateurs finaux et la mission d’origine. Échouer à obtenir une licence pour distribuer les mises à jour directement aux utilisateurs.
Ce que je ferais autrement aujourd’hui
- Conception – Commencer par un concept très simple basé sur le navigateur, avec un accent sur le contenu web plutôt que d’essayer de recréer chaque fonction que les autres systèmes d’exploitation ont. Être impitoyable pour écarter les fonctionnalités et ne pas tenter de recoller au peloton.
- Ingénierie – Établir une séparation nette entre la présentation « chrome » et le contenu web plutôt qu’essayer de forcer le Web à faire des choses auxquelles il n’est pas adapté. Créez des API de périphérique à l’aide de REST & WebSockets côté serveur web plutôt que des API JavaScript privilégiées du DOM côté client. Créer un annuaire d’applis web organisé par la communauté plutôt qu’une boutique d’applications packagées selon un principe de soumission.
- Produit – Ne tentez pas de faire le smartphone le moins cher. Créez une tablette de milieu de gamme (et éventuellement une clé TV connectée) en mettant l’accent sur le contenu web, les jeux et le divertissement. Créer une niche sur les marchés développés d’abord, plutôt que s’attaquer aux marchés émergents à grande échelle.
- Partenariats – Être beaucoup plus ferme avec des partenaires : Mozilla doit diriger la planification produit et être disposé à refuser des occasions qui ne s’inscrivent pas dans notre stratégie. Fournir les mises à jour logicielles directement aux utilisateurs finaux et renoncer aux fabricants de puces qui nous empêchaient de distribuer des binaires de notre propre OS (très difficile à l’époque, mais plus facile maintenant).
Booting to the Web – Démarrer sur le Web
Le projet open source « Boot to Gecko » (B2G) a été annoncé en juillet 2011 dans le but de construire « un système d’exploitation complet et autonome pour le Web ouvert ».
Mozilla croit que le Web peut s’affranchir des solutions propriétaires et avec un seul fournisseur pour le développement d’applications. Pour faire des technologies open web une meilleure base pour les futures applications sur le mobile et sur les ordinateurs indifféremment, nous devons continuer à élargir le cadre du Web pour inclure, et dans certains cas surpasser, les capacités des acteurs en question.
Les domaines clés de travail ont été identifiés comme suit :
Nouvelles API web : créer des API prototypes pour exposer les possibilités du matériel et de l’OS au contenu (téléphonie, SMS, appareil photo, USB, Bluetooth, NFC, etc.)
Modèle de privilèges : s’assurer que ces nouvelles capacités sont exposées en toute sécurité aux pages et aux applications
Démarrage : créer un prototype de substrat bas niveau pour un appareil compatible avec Android
Applications : choisir, porter ou développer des applications pour démontrer et privilégier la puissance du système
 Le premier logo (non officiel) du projet B2G,
Le premier logo (non officiel) du projet B2G,
par Sean Martell
Il n’était pas encore question de smartphones commerciaux ou de parts du marché dans le mobile à ce stade, simplement le désir « d’élargir le cadre du Web » pour prouver ce qui était possible de faire.
Les cofondateurs
Les quatre cofondateurs du projet étaient Andreas Gal, Chris Jones, Brendan Eich et Mike Shaver.
 Cofondateurs du projet B2G (de gauche à droite : Andreas, Chris, Brendan, Mike)
Cofondateurs du projet B2G (de gauche à droite : Andreas, Chris, Brendan, Mike)
Andreas est un ingénieur super intelligent qui a écrit sa thèse de doctorat sur la compilation just-in-time des langages de programmation de haut niveau ; il a rejoint Mozilla en 2008 pour construire TraceMonkey, le premier compilateur just-in-time JavaScript. Il a récemment terminé l’écriture de PDF.js, un lecteur PDF écrit en JavaScript. Il voulait montrer ce que JavaScript était capable de faire d’autre.
Chris a obtenu son doctorat en informatique à Berkeley, a rejoint Mozilla en 2009 et a travaillé sur PDF.js avec Andreas.
Brendan est l’inventeur du JavaScript et un cofondateur de Mozilla en 1998. Lorsque B2G a été annoncé, il était CTO de Mozilla et le parrain au sein de la direction du projet.
Mike a été membre fondateur de Mozilla en 1998, vice-président de l’ingénierie et vice-président de la stratégie technique, mais a quitté Mozilla peu de temps après l’annonce du projet B2G.
J’ai demandé à travailler sur le projet B2G chez Mozilla le lendemain de son annonce ; je n’y étais donc pas au moment de l’annonce, mais j’ai cru comprendre que le projet a froissé quelques susceptibilités. En partie parce qu’il a été annoncé sur une liste de diffusion avant toute discussion interne officielle et en partie parce que la plupart des gens (y compris les cadres supérieurs) n’en savaient pas grand-chose et ne s’attendaient pas à l’annonce.
Cela donnait l’impression d’un projet pirate qui était lancé comme une startup, un peu en dehors du fonctionnement normal de Mozilla Corporation.
Les éléments de construction
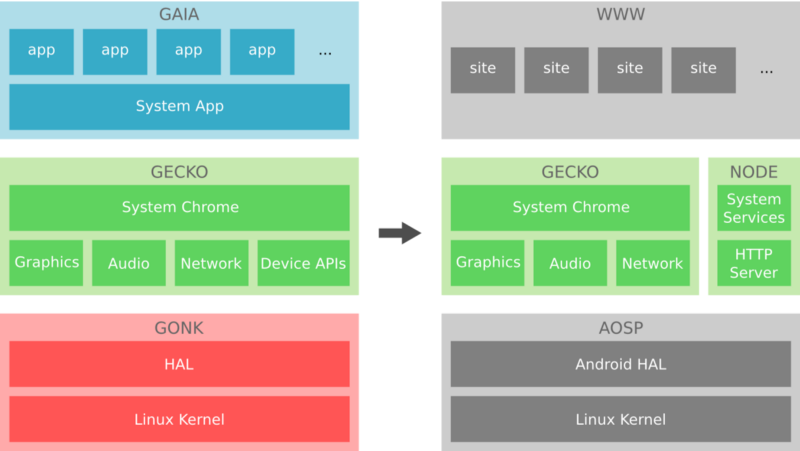
À partir d’un dépôt GitHub vide, les cofondateurs ont créé une petite équipe pour travailler sur « Gonk » (un « substrat de bas niveau » basé sur le noyau Linux et la couche d’abstraction HAL d’Android), « Gecko » (environnement d’exécution applicatif et des API matériel construites sur le moteur web de Firefox) et « Gaia » (une interface utilisateur de smartphone construite en HTML, CSS et JavaScript).
 Architecture B2G
Architecture B2G
Du code a été été récupéré du Android Open Source Project (AOSP), mais ce qui était unique dans cette architecture, c’est qu’elle évitait toute la couche Java d’Android, avec le rendu de contenu web par Gecko aussi proche du matériel sans OS que l’équipe pouvait atteindre. Cela devait donner à B2G un vrai avantage en matière de performances et devait aider à mettre le contenu web au même niveau que le code natif.
Cette équipe décentralisée et petite mais en pleine extension a eu sa première réunion de travail en personne à Taipei en décembre 2011, où le bureau de Mozilla Taïwan était en cours d’aménagement, dans un immeuble dominant l’emblématique Taipei 101. C’est à cette semaine au Grand Hyatt Hotel que le premier appel téléphonique a été fait à partir d’une page web sans utiliser de plugin. Les éléments de base se mettaient en place.
 Taipei, décembre 2011
Taipei, décembre 2011
Le Prototype
Lors d’une semaine de suivi à Paris en février 2012, l’équipe (avec Michael Vines de Qualcomm et notre UX composée du seul Josh-Carpenter) s’est acharnée jusqu’à la dernière minute pour monter un prototype à présenter au Mobile World Congress de Barcelone ce même mois.
 Paris, février 2012
Paris, février 2012
Nous avons réussi à livrer les composants décrits dans l’annonce B2G d’origine, assez poussés pour avoir une démonstration de faisabilité fonctionnant sur du matériel Android existant. Nous sommes allés au MWC avec un prototype fonctionnant sur un smartphone Samsung Galaxy II. Cela a été annoncé conjointement avec notre premier partenaire, Telefónica, et une promesse de soutien d’Adobe, de Qualcomm et de Deutsche Telekom. Lors de la conférence de presse, Telefónica a fait une démonstration du logiciel B2G exécuté sur du matériel Qualcomm de référence.
 Prototype B2G, MWC 2012, Barcelone
Prototype B2G, MWC 2012, Barcelone
Cela a attiré l’œil d’autres opérateurs mobiles qui étaient à l’affût d’une plateforme capable de rivaliser avec Android, d’ajouter des choix dans le domaine des systèmes d’exploitation mobiles et de disputer un peu de contrôle aux dominants Google et Apple.
En tant qu’organisation à but non lucratif avec comme mission de « promouvoir l’ouverture, l’innovation & les possibilités offertes sur le Web », Mozilla n’avait qu’à vendre une vision unique – non pas que notre propre plateforme allait devenir d’une manière ou d’une autre la « troisième plateforme » sur mobile, mais que le Web ouvert pouvait remplir ce rôle. Comme sur ordinateur (desktop), l’ubiquité et l’échelle du Web pourraient en faire le seul candidat valable aux plateformes d’applications en place, avec Mozilla ouvrant la voie.
Partenariats
Avec le soutien de nouveaux partenaires, Mozilla a promis de revenir l’année suivante avec des appareils commerciaux prêts pour la commercialisation.
L’un des premiers partenaires était Telefónica, qui travaillait sur son propre projet « Open Web Device ». D’abord, l’idée était que Mozilla pourrait fournir la plateforme sous-jacente basée sur Gecko et Telefónica ajouterait sa propre interface utilisateur « Open Web Device » et apporterait son expertise dans la certification et la mise d’appareils sur le marché.
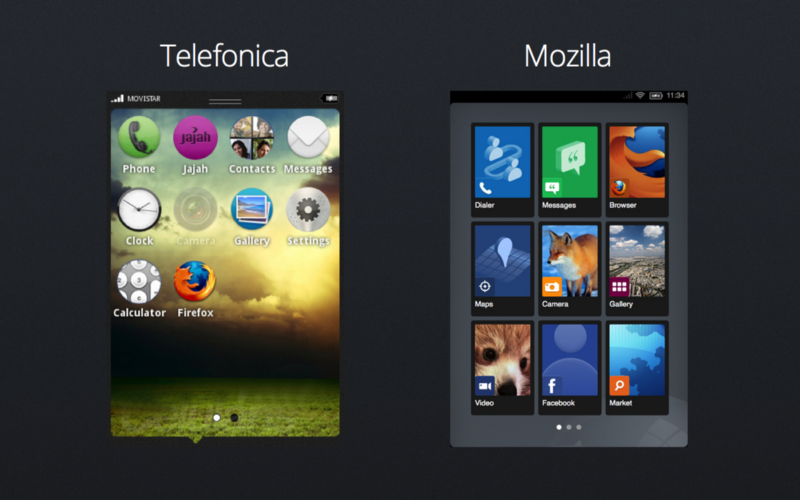
Travailler avec une énorme société de télécoms comme Telefónica était un nouveau terrain pour l’atelier de l‘open source Mozilla et je dois dire qu’au départ qu’il y a eu un petit choc de cultures. Il y a eu quelques points de tension et, pendant un temps, Mozilla et Telefónica ont travaillé chacun sur leur propre interface concurrente.
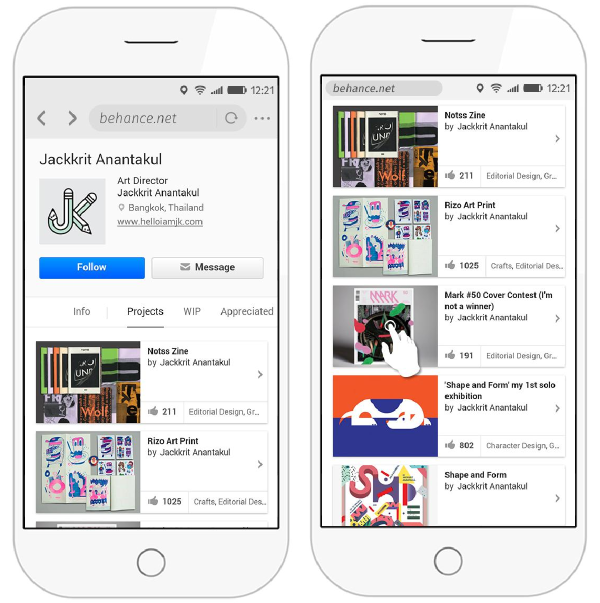
 Les interfaces alternatives de B2G de Telefónica et Mozilla
Les interfaces alternatives de B2G de Telefónica et Mozilla
Il est vite devenu évident qu’il valait mieux mettre en commun nos ressources et de travailler sur une seule interface mobile, et bientôt les ingénieurs de Mozilla et de Telefónica ont travaillé côte à côte. Les deux équipes d’ingénieurs ont vraiment adhéré à cette approche et on s’est vite sentis comme une seule équipe.
Deutsche Telekom était un autre partenaire qui a fait de grandes contributions précoces et, avec le concours d’opérateurs mobiles, il est devenu plus facile d’intéresser des fabricants OEM. Les deux premiers ont été les industriels chinois concurrents ZTE et TCL.
L’une des raisons pour lesquelles ces partenariats étaient si importants, c’est que Qualcomm, le premier fabricant de puces avec lequel nous travaillions, ne nous accordait pas directement de licence sur leurs microprogrammes et leurs pilotes matériels. Il fallait les obtenir par l’intermédiaire d’un opérateur ou d’un OEM. Cela signifiait que nous ne pouvions légalement livrer directement des versions complètes ou des mises à jour de l’OS aux utilisateurs, ce qui, en raison des nécessités de mises à jour des OS mobiles, allait se révéler être un sérieux problème pour nous.
Firefox OS 1.0
L’année suivante, Mozilla a travaillé intensément avec nos partenaires pour construire un OS mobile de pleine qualité de production.
Conception
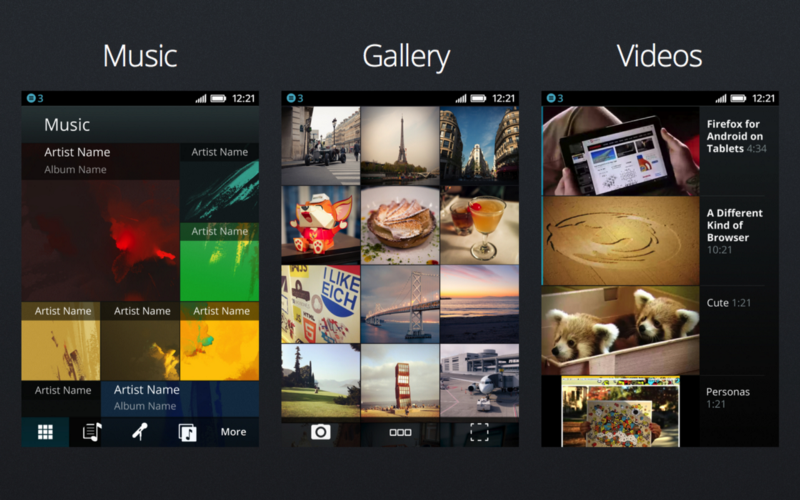
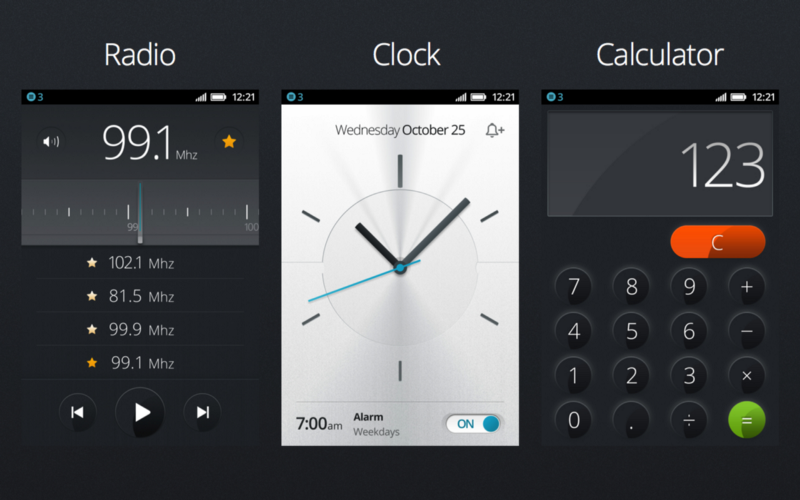
Le but donné à l’équipe UX était en gros de ne pas faire quelque chose de trop déconcertant au départ. Coller à une grille d’icônes d’application comme Android et iOS en le gardant simple. Nous trouverions plus tard comment différencier l’interface. D’abord, nous voulions prouver qu’il était possible de construire le genre d’interface utilisateur qui existaient déjà en utilisant les technologies web.




Les designs avec lesquels l’équipe est revenue étaient plutôt fluides, mais à la réflexion, commencer en imitant ce qui existait déjà en supposant que nous pourrions changer ensuite s’est avéré être une erreur.
Mise en œuvre
Du côté de l’ingénierie, nous allions prouver qu’il était possible de construire un smartphone avec des technologies web ouvertes, avec l’interface entièrement écrite étant en HTML, CSS et JavaScript.
Il fallait que toutes les applications intégrées à Gaia puissent fonctionner hors connexion en cas d’Internet intermittent ou indisponible, afin que l’utilisateur puisse continuer à passer des appels téléphoniques, prendre des photos, écouter de la musique, etc. D’abord, nous avons commencé à utiliser AppCache à cette fin, ce qui a été la première tentative du Web à rendre les applications web capable de fonctionner hors connexion. Malheureusement, nous avons buté sur les nombreux problèmes et limites communs de cette technologie et nous avons découvert qu’elle ne remplissait pas toutes nos exigences.
Nous avons dû aussi inventer plein d’API pour accéder au matériel sous-jacent du smartphone à partir de JavaScript, et un système de privilèges pour rendre ça possible. Le modèle de sécurité du Web qui existe permet aux navigateurs d’exécuter en toute sécurité du code non approuvé en le limitant à un bac à sable bien délimité. Afin de fournir l’accès au contenu Web à des fonctions encore plus privilégiées comme passer des appels téléphoniques et envoyer des messages textuels, il devenait clair qu’un nouveau système de sécurité était nécessaire.
Afin de livrer la version 1.0 de B2G à temps, il a été décidé que la manière la plus simple d’atteindre à la fois le hors-ligne et les exigences de sécurité a été d’inventer le concept d’applications empaquetées dans Gecko. Un paquet de ressources pourrait être « installé » sur l’appareil pour fonctionner hors ligne et signé crytpographiqement pour vérifier que son code est approuvé.
Ces applications empaquetées ont résolu les problèmes immédiats, mais ce ne sont pas des vraies applications web, car elles n’ont pas d’URL réelles sur le Web et elles doivent être signées par une autorité centrale (telle que Mozilla) pour garantir qu’elles sont sûres. J’ai plaidé contre l’approche des applications empaquetées à l’époque, car ce n’était pas vraiment le Web, mais personne ne pouvait trouver une solution plus webby que nous pourrions mettre en œuvre et livrer à temps.
Lors d’une semaine dans les bureaux de Telefónica à Barcelone en juillet 2012, il a été décidé d’y aller avec les applications empaquetées comme solution à court terme jusqu’à ce qu’on trouve mieux. C’était encore une décision qui, je pense, s’est révélée une erreur parce que, tout en créant une dette technique importante, elle nous a conduit dans une impasse dont il sera difficile de sortir.
Course au finish
Quoi qu’il en soit, tous ces efforts ont culminé avec une semaine de travail effrénée à Berlin en janvier 2013 où Mozilla a travaillé avec ses partenaires, dont le fabricant de puces Qualcomm, les opérateurs concurrents Telefónica et Deutsche Telecom et les concurrents industriels ZTE et TCL, avec le but commun de livrer sur la version 1.0.
Cet événement, chez Deutsche Telekom, a été l’un des moments les plus mémorables dans le développement de B2G. Tout le monde a travaillé ensemble dans la même pièce avec une connexion Internet super rapide, et une compétition amicale s’est établie entre les équipes « front end » et « back end »[1] pour voir qui pouvait réparer tous ses bogues en premier. Les résultats étaient projetés en temps réel afin que chacun puisse suivre nos progrès. Il y avait une énergie incroyable dans la salle pendant toute la semaine, tandis que plus de 200 bogues ont été réglés.
 Semaine de travail à Berlin, janvier 2013
Semaine de travail à Berlin, janvier 2013
À la fin de la semaine Andreas Gal a déclaré « zarro boogs » et Firefox OS version 1.0 est né (l’équipe « front end » a gagné d’ailleurs !).
Mobile World Congress 2013
La première version commerciale de Firefox OS a été en fait la 1.0.1, une fois que tous les tests nécessaires et la certification ont été terminés. Les premiers appareils commerciaux ont été annoncés au Mobile World Congress de Barcelone (la plus grande conférence sur le mobile au monde) en février 2013. Il y avait le ZTE Open et l’Alcatel One Touch qui ont été lancés via Telefónica et Deutsche Telekom au Brésil, en Colombie, en Hongrie, au Mexique, au Monténégro, en Pologne, en Serbie, en Espagne et au Venezuela. LG et Huawei s’étaient également engagés à sortir des appareils.
 Téléphones ZTE Open & Alcatel One Touch
Téléphones ZTE Open & Alcatel One Touch
Les annonces ont été faites lors d’une conférence de presse, la veille de la MWC. Nous attendions environ 250 personnes, mais ce jour-là plus de 700 journalistes, médias et analystes sont venus.
 Conférence de presse de Firefox OS, MWC 2013, Barcelone (source)
Conférence de presse de Firefox OS, MWC 2013, Barcelone (source)
Nous avons réussi à avoir 18 PDG de sociétés de télécoms sur scène pour manifester leur soutien au projet, ce qui, je crois, a pris même la GSMA par surprise.
 PDG sur scène lors de la conférence de presse, MWC 2013, Barcelone (source)
PDG sur scène lors de la conférence de presse, MWC 2013, Barcelone (source)
Je pense qu’il est juste de dire que Firefox OS a été vraiment la star de la manifestation cette année-là. Nous avons fait la une du magazine de la conférence tous les jours de l’événement. Nous avons obtenu environ 80 000 résultats de presse sur Google News et Firefox OS a été tendance sur Twitter aux côtés des Oscars ! C’était un rêve de relations publiques.
 Mobile World Congress MWC magazine, MWC 2013, Barcelone (source)
Mobile World Congress MWC magazine, MWC 2013, Barcelone (source)
Nous avons eu un stand très cool et bien aménagé lors de la conférence (en plus d’une présence sur les stands de Telefónica et de Deutsche Telekom), avec une réception, une queue de renard géant en haut et des bornes de démonstration réparties tout autour.
 Stand Firefox OS, MWC 2013, Barcelone (source)
Stand Firefox OS, MWC 2013, Barcelone (source)
J’aidais aux démos et aux interviews pendant l’événement et je peux vous dire que l’affluence était non-stop. Les opérateurs télécoms, les fabricants et la presse se sont beaucoup intéressés à ce que nous faisions.
 Une mascotte Android essayant de capter l’attention !
Une mascotte Android essayant de capter l’attention !
Lors d’un événement de ce genre qui peut être infâme avec ses « booth babes » (les entreprises embauchent des modèles professionnels pour présenter leurs produits), ce qui distinguait vraiment le stand Firefox OS était que la plupart des gens du stand avait effectivement travaillé sur le projet et beaucoup étaient même des bénévoles. Cela a vraiment surpris certains participants à la conférence que des gens soient assez passionnés pour le projet pour consacrer leur temps libre à sa promotion.
 Mobile World Congress, Barcelone, février 2013 (source)
Mobile World Congress, Barcelone, février 2013 (source)
Cette implication de la communauté bénévole a continué longtemps après la MWC quand les appareils sont réellement sortis dans les premiers pays de lancement. Les lancements en Espagne, en Pologne, au Venezuela, en Colombie et autres ont été réalisés par des membres locaux de la communauté de Mozilla.
Une grande vidéo, faite en 2014, raconte l’histoire jusqu’au lancement 1.0 :
Firefox OS The Journey, l’histoire du lancement de la v1
Firefox OS 1.x
Firefox OS a fait sensation sur le marché. Mais avant même que les fêtes de lancement de la 1.0 aient commencé, nous étions déjà de retour au bureau travaillant à déterminer la prochaine étape.
Dans un premier temps, l’accent a été mis surtout sur l’ajout de fonctions de base des smartphones comme les MMS qui manquaient à la version 1.0, puis sur de meilleurs outils pour les développeurs et une imposante liste d’exigences de nos partenaires.
Nous avons rapidement glissé dans un système où nous traitions les opérateurs mobiles et les fabricants OEM comme nos clients. Ils avaient une liste interminable d’exigences qui étaient essentiellement des copiés-collés des portfolios de leurs appareils Android. Ils voulaient que Firefox OS atteigne la parité avec Android.
Je me souviens d’avoir passé une semaine entière enfermé dans une salle de Qualcomm à San Diego en 2013 avec un groupe acharné de Sud-Coréens de LG, pour s’assurer que toutes les applications intégrées de Firefox OS démarraient plus rapidement que les applications Android équivalentes sur le même matériel. Pour des raisons de confidentialité, ils ne nous disaient pas combien de millisecondes les applications Android prenaient effectivement pour se lancer sur leur appareil, seulement si nous étions ou non plus rapides. Nous devions juste continuer à bidouiller jusqu’à ce que nous ayons le temps de lancement le plus rapide. Le LG Fireweb a finalement été lancé en octobre 2013 sous Firefox OS 1.1.
 LG Fireweb avec Firefox OS 1.1, octobre 2013
LG Fireweb avec Firefox OS 1.1, octobre 2013
Tout au long des années 2013 et 2014, les versions 1.1, 1.2, 1.3 et 1.4 sont sorties. Finalement, il est devenu évident que nous étions juste en train de courir après Android, et avec un Android ayant cinq ans d’avance, nous n’avions aucune chance de les rattraper. Si nous voulions que Firefox OS puisse vraiment rivaliser et gagner une part de marché significative, nous devions nous différencier.
Différenciation
Tout le monde a convenu que nous ne pouvions pas rivaliser contre les forces d’Android et d’iOS sur leur propre terrain. Nous ne pouvions pas rattraper Google sur les fonctionnalités Android et nous ne pourrions jamais surpasser Apple sur le design. Mozilla était habitué de boxer au-dessus de sa catégorie de poids et s’était attaqué à des titans auparavant et avait gagné, mais nous ne gagnerions pas si nous restions sur leur terrain – nous devions jouer selon nos propres règles.
Ce dont je me souviens, c’est qu’il y avait deux écoles de pensée sur la façon de différencier Firefox OS.
Le Web est la plateforme
Une école voulait que nous ne devions pas essayer d’atteindre la parité en termes de fonctionnalités avec nos concurrents, mais plutôt chercher une vision différente pour l’interface utilisateur. Nous aurions dû venir avec une interface beaucoup plus simple qui marchait avec les points forts du Web.
Un grand défi auquel nous avons fait face était que la presse comparait souvent Firefox OS avec ses concurrents sur la base du nombre d’applications dans leur boutique d’applications. Firefox OS n’a jamais été conçu pour avoir une seule boutique d’applis centrale. L’idée était que le Web était la plateforme. Malheureusement, quelques-unes des premières décisions techniques que nous avions prises concernant les applications empaquetées nous a acculé à être essentiellement dépendants des quelques milliers d’applications soumises au Firefox Marketplace géré par Mozilla.
Nous avons essayé de corriger le problème en nous associant à une startup appelée Everything.me qui maintenait un annuaire d’applications web, afin d’améliorer notre catalogue de contenus. Mais en fin de compte, en s’appuyant sur un répertoire central, nous avons juste aggravé le problème de la boutique d’applications centralisée que nous cherchions à résoudre.
Nous avons parlé du recentrage sur du vrai contenu web (de loin la plus grande collection de contenus numériques sur la planète) et en proposant une interface utilisateur optimisée pour la nature interconnectée du Web et le « flux » de navigation via des hyperliens. Travailler avec les forces du web ouvert nous aurait permis de revenir avec quelque chose de vraiment différent de la concurrence.
Connecter le prochain milliard
L’autre école de pensée était fondée sur l’hypothèse que ce dont nous avions vraiment besoin était le grand nombre, et pour l’obtenir notre meilleur pari était de cibler les marchés émergents. Ils étaient les zones de croissance pour l’industrie du mobile.
Nous avons fait des études de marché et utilisateurs dans les pays en développement et il est vite devenu évident qu’une grande partie de la population mondiale était tout simplement exclue du marché actuel des smartphones. Ce qui était nécessaire était un smartphone abordable que les gens dans des endroits comme l’Inde et le Bangladesh pourraient s’acheter.
Si nous pouvions pénétrer les marchés émergents alors nous pourrions très rapidement donner de l’ampleur à Firefox OS. Alors au moins nous pourrions nous échapper de la catégorie « autre » sur ces camemberts de parts de marché et commencer à gagner du terrain.
Le smartphone à 25 $/23 €
À la mi-2013, Li Gong a pris la barre de Firefox OS. Il était responsable du lancement et du fonctionnement des opérations de Mozilla en Chine et à Taïwan, mais a également assumé le rôle de vice-président principal des appareils mobiles.
 Li Gong, MWC 2014, Barcelone (source : CNET)
Li Gong, MWC 2014, Barcelone (source : CNET)
Li était fermement dans le camp du « smartphone abordable » et a défendu le concept d’un smartphone à 25 $/23 €, une estimation du prix que nous devions atteindre si nous voulions diffuser à grande échelle dans les marchés émergents.
L’équipe a réussi un incroyable exploit d’ingénierie en parvenant à faire tourner Firefox OS à un matériel de très bas de gamme basé sur une puce Spreadtrum avec seulement 128 Mo de RAM – bien au-dessous des exigences minimales d’Android à l’époque.
Nous sommes allés au MWC 2014 avec le « smartphone à 25 $ », de nouveaux partenariats avec les fabricants de téléphones mobiles low-cost Intex et Spice et un slogan « connecter le prochain milliard », ce qui semblait bien correspondre à la mission de Mozilla. Ce message a bien marché au MWC où l’industrie du mobile se demandait où était le prochain terrain de croissance.
 Démonstration de faisabilité du smartphone à 25 $, MWC 2014, Barcelone (source)
Démonstration de faisabilité du smartphone à 25 $, MWC 2014, Barcelone (source)
Avec nos nouveaux smartphones abordables, Firefox OS a commencé à se développer en Asie (Inde, Bangladesh), en Amérique latine (Salvador, Panama, Nicaragua, Guatemala) et en Europe de l’Est (République tchèque).
 Le bus Firefox OS en Inde
Le bus Firefox OS en Inde
Malheureusement, le résultat n’a pas été à la hauteur. Tout d’abord, le smartphone de 25 $ a fini par coûter plus près de 33 $ au moment de sa commercialisation. De plus, alors que Firefox OS « tournait » sur 128 Mo de RAM vous n’étiez pas vraiment multitâches, comme vous pouviez généralement attendre d’un smartphone. Un autre problème sérieux a été l’absence d’une application clé, WhatsApp, qui était essentielle pour beaucoup de ces marchés. Nous n’avons pas réussi à convaincre WhatsApp d’en faire une version web, ou au moins nous laisser en écrire une pour eux. Ces insuffisances, couplées à certains problèmes de qualité du matériel (en particulier concernant l’appareil photo) ont fait que ces smartphones abordables n’ont pas eu beaucoup de succès.
Le problème de la concurrence sur les prix vous entraîne dans une course vers l’abîme et celui qui fait les plus grosses économies d’échelle finit par gagner. Google a vite remarqué cette faille dans leur armure et a répondu avec Android One, des appareils ciblés sur les marchés émergents. Android One n’a très probablement pas fait vraiment mieux non plus, mais assez pour nous prouver que la seule concurrence sur le prix n’était pas une stratégie gagnante.
C’est pas parce les gens dans les marchés émergents n’ont pas beaucoup de revenu disponible qu’ils vont se contenter de mauvaise qualité. Ils ne veulent pas une imitation pas chère de l’iPhone, ils veulent un iPhone. S’ils ne peuvent pas avoir un iPhone, ils préfèrent rester avec leur téléphone aux fonctions basiques. Il est abordable, il fonctionne et il a une batterie qui dure bien plus longtemps !
Firefox OS 2.0
La plupart du travail pour créer le smartphone à 25 $ avait été fait par des ingénieurs au bureau de Taipei avec une version spéciale appelée « 1.3t ». Pendant ce temps, d’autres équipes avaient réfléchi à quoi pourrait ressembler une version 2.0.
En avril 2013, l’équipe UX a tenu un sommet à Londres où ils se sont réunis pour discuter des orientations futures de l’expérience utilisateur de Firefox OS. J’ai eu le privilège d’y être invité. Nous avons discuté de ce qui était essentiel dans l’utilisation du Web et de la façon dont nous pourrions créer une expérience utilisateur unique qui profitaient de ces forces.
 UX Summit, Londres, avril 2013
UX Summit, Londres, avril 2013
L’accent a été mis sur le « flux », la façon dont nous furetons sur le Web en suivant des hyperliens. Le Web n’est pas un monde d’applications monolithique avec des frontières claires entre elles, c’est l’occasion de surfer d’une page web à l’autre, flottant sur le contenu.
Haida
Au cours des semaines suivantes, l’équipe UX aurait créé des ébauches d’un design (à qui on a finalement donné le nom de code « Haida ») qui brouillerait les lignes entre applications web et sites web et crée une expérience utilisateur unique qui s’écoulerait comme le fait le Web.
Cela inclurait finalement non seulement une « Rocketbar » universelle, accessible à travers tout l’OS et s’adaptant parfaitement à différents types de contenus web, mais aussi des « feuilles » qui auraient divisé des applications web mono-page en plusieurs pages que vous pourriez parcourir avec des gestes de balayage sur les bords intuitifs.
Il inclurait également finalement un modèle de contenu basé sur un concept d’applications « live », sur lesquelles vous pourriez surfer, que vous pourriez utiliser et enfin marquer si vous vouliez, plutôt que des applications monolithiques que vous devez télécharger et installer à partir d’une boutique d’applis centrale avant de pouvoir les utiliser.
En juin 2013, un petit groupe de designers et d’ingénieurs s’est réuni à Paris pour développer un prototype jetable d’Haida, pour rapidement réitérer les versions pour tester certains des concepts les plus radicaux et les soumettre à des utilisateurs.
 Réunion de l’équipe d’Haida, Paris, juin 2013
Réunion de l’équipe d’Haida, Paris, juin 2013
Ci-dessous est une vidéo Josh Carpenter créée en octobre 2013 pour expliquer le concept de design Haida.
Firefox OS “Haida” Overall Concept (1 min 25) sur YouTube
Ce changement drastique était trop grand pour sortir dans une seule version, alors Haida a été scindé en plusieurs étapes. La version 2.0 a apporté un rafraîchissement visuel et la mise en œuvre de gestes sur les bords pour se déplacer entre les fenêtres. La version 2.1 a compris l’intégration du navigateur dans l’interface utilisateur système principale pour créer une expérience unique basée sur le navigateur.
 Firefox OS 2.x
Firefox OS 2.x
Mais, vers la version 2.2, l’accent mis sur l’initiative Haida a commencé à décliner. Des demandes de fonctionnalités concurrentes ont commencé à venir des partenaires pour créer une plus grande parité au niveau des fonctionnalités avec Android, pour améliorer les performances et ajouter la prise en charge des langues qui s’écrivent de droite à gauche afin que les partenaires puissent livrer des appareils dans plus de pays.
La vision complète d’Haida n’a jamais été pleinement concrétisée et les gens ont commencé à parler d’un autre changement de direction pour une version 3.0.
Firefox OS 3.0
Après des ventes supérieures aux attentes, signalées par nos partenaires pour les premiers lancements d’appareils, l’initiative de smartphones à 25 $ a été une déception. Sans points de différenciation bien définis n’ayant encore été complètement matérialisés pour poursuivre l’élan des lancements initiaux, les chiffres de vente sont apparus décevants. Une perte de confiance a commencé à émerger et les désaccords sur la direction à prendre ont finalement abouti au départ de plusieurs cadres clés.
Li Gong a quitté Mozilla pour créer un fork de Firefox OS grâce via sa startup Acadine Technologies, avec un plan de 100 millions de dollars (94 millions d’euros) venant de plusieurs organisations soutenues par le gouvernement chinois. Quand Li est parti, il a pris beaucoup d’ingénieurs de Mozilla Taipei avec lui, résultat : du retard et du ressentiment chez Mozilla. Ça s’est avéré être un beau gaspillage parce que les 100 millions de dollars ne se sont pas concrétisés et qu’Acadine a décliné.
Andreas Gal est également parti pour créer Silk Labs, emmenant avec lui Chris Jones et d’autres membres clés de l’équipe B2G d’origine. Le départ de Chris Lee, le directeur produit, achevait de creuser un réel vide de leadership au sommet de l’équipe Firefox OS.
C’était à peu près le moment où Chris Beard a pris le poste de PDG de Mozilla et qu’il lui est échu de prendre en charge Firefox OS en attendant un remplaçant. Chris est un excellent PDG et Mozillien de longue date, il a un sens profondément intuitif de ce qu’est Mozilla, mais, en tant que PDG, il n’a pas vraiment le temps ou la capacité de diriger activement Firefox OS d’un point de vue produit.
Processus d’idéation pour la version 3.0
Sans direction produit réelle, le « processus d’idéation[2] pour la v3 » a été lancé à dernière minute à une réunion générale d’entreprise à Portland en décembre 2014. L’idée était de trouver en mode participatif des idées pour une nouvelle direction pour Firefox OS, avec l’aide de membres de l’équipe Firefox OS et de la communauté toute entière.
 Processus d’idéation pour la v3, Portland, décembre 2014
Processus d’idéation pour la v3, Portland, décembre 2014
A priori, pour des gens comme moi qui avaient des idées bien abouties sur la direction à prendre, cela semblait une excellente occasion. Mais comme près de 36 groupes ad hoc ont été mis en place pour le brainstorming d’idées différentes, de bonnes idées se sont perdues dans le bruit. Sans aucune contrainte réelle imposée au processus d’idéation et avec une méthode insuffisante pour les évaluer, les gens sont venus avec plein de suggestions, depuis des montres intelligentes jusqu’à réinventer le concept de monnaie !
À la fin, aucune direction claire n’a émergé et la version 3.0 a été déclassée en version « 2.5 » avec des fonctionnalités empilées en catastrophe !
Le virage
Avec une version 2.5 décevante et souffrant toujours d’un manque complet de ligne, au cours de 2015, Firefox OS a commencé à décrocher.
Finalement, Ari Jaaksi a été embauché comme le nouveau chef des objets connectées. L’équipe de Firefox OS a été rebaptisée en équipe des « Connected Devices » et lors d’une réunion d’entreprise à Orlando, le « pivot » a été annoncé.
 Ari Jaaksi, Orlando « All Hands », décembre 2015
Ari Jaaksi, Orlando « All Hands », décembre 2015
Mozilla arrêterait notre travail qui était de construire et délivrer des smartphones via les opérateurs partenaires et à la place nous commencerions à créer des prototypes d’expériences utilisateur autour de périphériques connectés et l’internet des objets. La technologie créée pour Firefox OS serait utilisée comme point de départ et Firefox OS pourrait continuer sur des appareils tels que des TV connectées (prometteuse grâce à un partenariat avec Panasonic). Mais nous laisserions de côté les smartphones.
À la fin du discours d’Ari, une vidéo de motivation a été lancée sur le grand écran :
Firefox OS – Le prochain chapitre, projeté à l’Orlando All Hands
de décembre 2015 sur YouTube
Personne n’a saisi. Tous étaient trop occupés à parler entre eux et à digérer ces nouvelles pour comprendre ce que cela signifiait.
Le postulat du discours d’Ari était que Firefox OS avait tenté de concurrencer Android et iOS, et avait échoué. Firefox OS arrivait trop tard sur le marché, la boutique d’applis n’avait pas décollé et la guerre du smartphone avait été gagnée. Il était temps de passer au prochain phénomène – l’internet des objets.
Cette analyse a été un peu frustrante pour moi parce que je n’avais jamais senti que Firefox OS devait devenir la troisième plateforme d’applications mobiles. il s’agissait de d’élargir le cadre du Web ouvert pour en faire une plateforme compétitive pour le développement d’applications. Il était vrai que le projet était bloqué, mais nous avions eu de très bonnes idées avec Haida. Ce qui nous manquait était une vision.
Cependant, j’ai essayé d’embrasser cette nouvelle direction, car je soupçonnais depuis longtemps que les tablettes auraient été mieux que les smartphones pour Firefox OS, pour commencer, tandis que le travail sur la TV connectée était prometteur. Il s’agissait de deux « périphériques connectés » après tout.
 Certains des produits « Connected Devices » que j’ai proposés
Certains des produits « Connected Devices » que j’ai proposés
Le « processus d’innovation produit » a été lancé, un autre processus de bas en haut pour engendrer des idées de produits, mais cette fois avec beaucoup plus de structure (sans doute trop). Connected Devices a fonctionné comme un incubateur de startup interne : les équipes ont été envoyés à une formation « lean startup[3] » et nous devions tous devenir des experts dans le domaine émergent de l’internet des objets, tandis que nous présentions des idées de produits à un « comité d’innovation produit ».
La transition
L’annonce à Orlando a été rapidement comprise par certains de Mozilla comme le signal que « Firefox OS était mort ». Avec toutes les ressources qui avaient été investies dans Firefox OS au fil des ans, d’autres équipes de Mozilla avaient souffert financièrement. L’équipe phare de Firefox et l’équipe prenant en charge la plateforme se plaignaient d’un manque de ressources depuis un certain temps, et avec la baisse de la part de marché de Firefox, on a fait porter le blâme sur Firefox OS.
Je dirais qu’une part de ce ressentiment était peut-être justifiée, mais c’est parti en une spirale incontrôlable et Firefox OS est rapidement devenu un bouc émissaire pour tout ce qui n’allait pas chez Mozilla. Il y avait le sentiment général que Mozilla avait « joué le tout pour le tout » sur Firefox OS et que ça n’avait pas payé. Des pressions importantes se sont développées chez Mozilla pour supprimer toute trace de B2G du codebase de Gecko et réattribuer les ressources à notre produit phare, Firefox.
L’équipe Connected Devices a été réduite, avec environ 40 personnes licenciées. Des réunions ont eu lieu afin d’évaluer la valeur du codebase de B2G existante par rapport à notre nouvelle orientation et voir ce qui pourrait être supprimé. L’argument était que le code de B2G ralentissait le développement de Firefox et que le coût de sa maintenance ne se justifiait plus.
Avec certains projets Connected Devices (tels que les projets de tablette et de TV connectée) qui prévoyaient encore l’utilisation de parties de B2G, nous avons convenu d’un plan visant à réduire considérablement l’architecture B2G. Nous devions supprimer l’environnement d’exécution d’applications packagées mozApps en faveur des nouveaux standards web et supprimer environ 30 API matériels que nous avions ajoutées à Gecko mais qui ne deviendraient jamais des standards du Web, en faveur d’une nouvelle approche basée sur les services web.
 Architecture de la transition de B2G OS
Architecture de la transition de B2G OS
Le « projet de transition de B2G » a été lancé et la communauté Mozilla a été impliquée dans le processus de sorte que tout code spécifique au smartphone pouvait être transféré à la communauté si quelqu’un voulait continuer à le maintenir. La communauté a réellement relevé ce défi et s’est impliquée dans le processus, induisant le plus grand niveau de participation communautaire que le projet B2G ait jamais vu.
Bien que nous ayons réussi à supprimer très rapidement l’environnement d’exécution mozApps et 10 des 30 API matériel de Gecko, la pression politique interne a continué de croître pour que toute trace de B2G de la base de code Mozilla soit supprimée. Les projets de tablettes et de TV connectées ont été arrêtés et l’équipe Connected Devices a commencé à réorienter ses efforts ailleurs.
Le système de propriété de module du projet Mozilla est techniquement entièrement indépendant de la structure hiérarchique de Mozilla Corporation. Dans un dernier effort, le propriétaire du module B2G (alors Fabrice Desré) ayant contesté la suppression du module B2G du projet Mozilla, la décision a escaladé toutes les branches de l’arbre jusqu’au sommet, et la décision ultime a été de le supprimer.
Techniquement, le nouveau « B2G OS » appartient à la communauté et pourrait encore continuer comme un fork, mais avec l’arrêt de l’infrastructure et l’absence de salarié Mozilla pour maintenir le code, le fork n’a jamais vraiment été viable. À son apogée, environ 300 employés à temps plein travaillaient sur le projet Firefox OS et la communauté n’a nulle part approché de ce nombre de ressources en temps plein compétents.
Boot to Gecko était effectivement mort.
Conclusions
Évaluer le succès
Je suis incroyablement fier de ce que nous avons réalisé avec Firefox OS. Si vous mesurez sa réussite par rapport aux buts déclarés au départ, je pense que le projet est allé bien au-delà de ses objectifs initiaux. Nous sommes allés au-delà d’un prototype technique pour livrer avec succès 20 appareils commerciaux différents dans plus de 30 pays, dont des smartphones et des TV connectées. Outre des prouesses d’ingénierie, le prototypage de 30 nouvelles API pour la plateforme web et la construction d’un codebase JavaScript le plus complexe jamais créé, nous avons réalisé un système d’exploitation mobile à partir de zéro et l’avons commercialisé en moins de deux ans. Autant que je sache, aucune autre équipe n’a jamais fait cela.
 Quelques-uns des 20 téléphones Firefox OS commercialisés
Quelques-uns des 20 téléphones Firefox OS commercialisés
Je ne sais pas vraiment combien de périphériques Firefox OS individuels ont été vendus finalement, parce que nos partenaires ne nous ont pas donné les chiffres de ventes, et nous ne leur avons pas demandés. Par déductions logiques, je dirais que c’était probablement autour de 5 millions (plus ou moins un million à peu près). Pour moi, c’est une réussite incroyable, c’est beaucoup plus que d’autres systèmes d’exploitation mobiles « alternatifs » et certainement le projet le plus réussi dans lequel je n’ai jamais été impliqué. Mais dans un secteur qui livre plus d’un milliard d’unités par an, ce n’est même pas un demi pour cent du marché !
Pour moi, il n’a jamais été question que Firefox OS soit la 3ᵉ plateforme mobile. Il s’est toujours agi de repousser les limites des technologies web pour faire du Web une plateforme plus compétitive pour le développement d’applications. Je pense que nous avons accompli cela et je dirais que notre travail a considérablement contribué à l’évolution vers les applications web progressives que nous voyons actuellement. Je crois encore que le Web va gagner au bout du compte.
À un moment en cours de route, l’équipe a perdu de vue ses objectifs originaux et, en quelque sorte, n’a pas réussi à devenir la troisième plateforme de smartphones aux côtés d’Android et d’iOS, avec la part de marché comme seule unité de mesure de succès. L’équipe de B2G est passée de quatre cofondateurs à une centaine de personnes dans un espace de temps très court et il n’est pas rare qu’un projet qui grossit très vite, perde sa mission et son objectif en chemin (c’est ce que Firefox OS m’a semblé être : une startup à l’intérieur de Mozilla).
Une question de timing
Une idée commune est que Firefox OS venait tout simplement trop tard pour le marché. Après avoir parlé avec des experts de Shenzhen en Chine, je ne crois réellement plus que ce soit vrai. Ils m’ont laissé comprendre que si Firefox OS commençait aujourd’hui, les problèmes de licence qui nous ont causé tant de soucis et nous ont obligé à passer par les opérateurs mobiles plutôt que livrer des mises à jour logicielles directement aux utilisateurs ne seraient plus un problème. Comme le matériel mobile devient plus standardisé, il serait trivial aujourd’hui de trouver du matériel sous marque blanche sur lequel faire tourner notre logiciel. Il y a aussi un réel désir des fabricants de relâcher leur dépendance à Google et de se diversifier. Il est possible que plutôt que d’être cinq ans trop en retard, Firefox OS était en fait cinq ans trop en avance !
Ceux d’entre nous qui travaillent sur le Web aiment à penser que ce que nous faisons est vraiment en pointe. Mais la réalité de la standardisation du Web, c’est que ça prend beaucoup de temps. Les nouvelles fonctionnalités viendront toujours dans du code natif avant de passer par le processus de standardisation pour aboutir à une solution multiplateforme. Je dirais que le Web est vraiment plus adapté aux plateformes matérielles mûres qui sont plus comme un produit de base, et que finalement il remportera tout sur le mobile de la même manière que sur les ordinateurs de bureau. Il se pourrait même que le temps du succès d’un OS mobile orienté web soit proche.
La bonne décision ?
Il y a plus d’un an maintenant que l’annonce a été faite à Orlando et j’ai eu beaucoup de temps pour digérer les différentes étapes du deuil associé à la fin de Firefox OS : le déni, la colère, la négociation, la dépression et l’acceptation !
Maintenant que la poussière est retombée, je peux honnêtement dire que sur la balance, je pense toujours qu’annuler Firefox OS complètement était la mauvaise décision. Le projet a perdu de son élan en raison d’un manque de leadership produit pendant trop longtemps, mais je crois que la décision de le tuer reposait finalement davantage sur des raisons de politique interne que sur des raisons commerciales ou techniques solides.
À mesure que le marché des téléphones portables arrive à maturité et devient plus standardisé, les technologies web ont aussi mûri. L’opportunité est toujours là, maintenant sans doute mieux que jamais. Bien que je comprenne les raisons pour lesquelles le projet a été arrêté, je pense que Firefox OS a été terminé prématurément, avant qu’il ait pu atteindre son vrai potentiel. Ce dont il avait besoin c’était un redémarrage avec une direction impitoyable et claire, ce que malheureusement il n’a pas obtenu.
Beaucoup diront que je délire et qu’il est facile pour moi de dire ça, après coup je n’étais pas celui qui a signé les chèques considérables nécessaires au maintien d’un projet à cette échelle. Ils diront qu’on nous a donné une chance et que nous l’avons gâchée. Mozilla devrait maintenant concentrer tous ses efforts sur son produit phare, Firefox. Pour moi, c’est un peu trop tourné vers soi-même. À bien des égards, le Web a dépassé le navigateur. Il est temps de regarder vers l’avenir et vers les nouveaux défis auxquels l’internet fait face.
Leçons apprises
Malheureusement, il serait politiquement impossible de redémarrer B2G au sein de Mozilla aujourd’hui, mais, si c’était possible, il y a un certain nombre de choses que je ferais différemment la seconde fois :
Design – Je commencerais par une interface utilisateur très simple basée sur le navigateur, avec l’accent mis sur le contenu web, plutôt que de d’essayer de recréer toutes les fonctionnalités des autres systèmes d’exploitation mobiles.
Ingénierie – Établir une séparation nette entre la présentation « chrome » et contenu web plutôt que forcer le Web à faire des choses pour lesquelles il n’est pas adapté. Créer des API de périphériques à l’aide de REST & WebSockets côté serveur plutôt que des API JavaScript privilégiées côté DOM client (JavaScript n’est pas ce qui fait le Web, ce sont les URL !). Créer un annuaire d’applications web géré par la communauté plutôt qu’une boutique d’applications empaquetées selon un principe de soumission.
Produit – Ne tenter pas de faire le smartphone le moins cher. Créer une tablette de milieu de gamme (et éventuellement , une clé-TV connectée) en mettant l’accent sur le contenu web, les jeux et le divertissement. Creuser une niche sur les marchés développés d’abord, plutôt que de s’attaquer aux marchés émergents à grande échelle.
Partenariats – Être beaucoup plus fermes avec les partenaires : Mozilla doit diriger la planification du produit et être disposé à refuser des occasions qui ne s’inscrivent pas dans notre stratégie. Fournir des mises à jour logicielles directement aux utilisateurs finaux et renoncer aux fabricants de puces qui nous empêcheraient de distribuer des binaires de notre propre OS (très difficile à l’époque, plus facile maintenant).
Note finale
Voilà mon histoire. C’est plutôt long, donc si vous avez réussi à aller jusqu’ici sans sauter au moins certaines parties ennuyeuses, alors je suis impressionné !
Mon principal espoir en documentant tout ça est que Firefox OS laissera plus qu’une simple note de bas de page dans l’histoire de la technologie du genre « un OS mobile de Mozilla ayant échoué ».
Beaucoup de gens super-intelligents et impressionnants ont mis beaucoup d’amour et de dur labeur dans le projet Boot to Gecko. C’est quelque chose dont je suis incroyablement fier et ils devraient l’être aussi. Ça a pu ne pas correspondre aux attentes imposées depuis l’extérieur, mais, de mon point de vue, Firefox OS a été un succès et certainement le point culminant de ma carrière jusqu’à présent ! (j’étais en fait stagiaire chez Google en 2008 quand ils ont lancé le premier smartphone Android, mais pour moi le buzz de Firefox OS aura été bien plus important que ça).
 Certains des grands cerveaux derrière Firefox OS (et moi), Whistler, juin 2015
Certains des grands cerveaux derrière Firefox OS (et moi), Whistler, juin 2015
Je crois toujours profondément dans la mission de Mozilla et je pense aussi qu’il va y avoir chez Mozilla un nouveau chapitre passionnant bientôt, avec l’émergence de nouvelles technologies. Ça me démange de vous en parler, mais ce sera pour un autre jour.
Pour l’instant, ayez l’indulgence de regarder une vidéo que ma femme et moi avons créée en 2014, avec une parodie de Bob Dylan et une collection de photos qui balisent l’aventure incroyable qu’a été Firefox OS (regardez si vous pouvez repérer l’apparition de Sir Tim-Berners-Lee essayant Firefox OS pendant le dîner !).
The Times They Are a Changin’, (Open Web Remix)
par Ben and Siobhan et Siobhan Currell sur YouTube.
[Modifications du 2017–03–06] :
- Clarifié le rôle de Brendan Eich chez Mozilla
- Mentionné la démo de Telefónica sur le matériel de référence Qualcomm au MWC 2012
- Crédité le designer du logo de B2G
- Noté le manque de WhatsApp comme étant un gros problème dans beaucoup de marchés
Merci à Siobhan Currell.
-- Ben Francis
Notes du traducteur
[1] En informatique, un back-end (parfois aussi appelé un arrière-plan) est un terme désignant un étage de sortie d’un logiciel devant produire un résultat. On l’oppose au front-end (aussi appelé un frontal) qui lui est la partie visible de l’iceberg (Wikipédia).
[2] L’idéation est le processus créatif de production, développement, et communication de nouvelles idées (Wikipédia).
[3] Le lean startup (de l’anglais lean, « maigre », « sans gras », « dégraissé ») est une approche spécifique du démarrage d’une activité économique et du lancement d’un produit (Wikipédia).
Traduit et relu pour la communauté Mozilla francophone par brieucs, Lapineige, Mozinet, hellosct1, mossroy, Grégoire et anonymes, avec autorisation de l’auteur. Tous droits réservés.
 Mobile World Congress, 2013
Mobile World Congress, 2013
1 De JulienM -
Bonjour,
Merci pour cet article très précieux. Je n’ai pas encore tout lu, mais je me suis lancé dans sa lecture sous Android (mon FirefoxOS a son écran HS) avec Firefox 52.0.2 en mode lecture.
Je constate que le texte est mangé, dû moins l’introduction jusqu’au Résumé (la première partie nommée du texte). Dommage, je voulais apaiser mes yeux avec un fond sombre surtout avec un article aussi long.
Je constate également que le thème du site Web change en version mobile. Je le trouve, avec mon humble avis, ancien et pas joli.
Je profite de ce commentaire pour préciser qu’il manque Diaspora* dans les réseaux socio affichés dans la barre en bas de page mobile.
J’espère que ça peut aider. Et merci encore !
2 De manatlan -
Très très intéressant ! Je suis aussi un grand adepte du web et des SPA au format PWA … et je suis persuadé que c’est l’avenir. Je n’ai pas eu la chance de voir firefox os ailleurs que via l’extension firefox. Firefox reste mon navigateur préféré, depuis longtemps. Et, tout comme vous, je crois que mozilla, a encore le pouvoir d’apporter cet OS Web ; c’est juste une question de volonté
3 De Aho -
Merci à Ben Francis et à la communauté Mozilla Francophone pour nous donner à voir l’histoire de Firefox OS de l’intérieur.
J’en retiens que Firefox OS a été victime de luttes intestines à Mozilla, car il n’était pas suffisamment accepté, ou pas suffisamment porté par des gens charismatiques.
Mais bon, quand on voit que Microsoft et Canonical se sont plantés aussi et ont abandonné, je n’arrive pas à en vouloir à Mozilla. Je pense qu’ils ont eu tort d’abandonner si tôt, Firefox OS répondait à une vraie vision cohérente, mais je comprends les raisons qui les ont amené à abandonner…
4 De Jann -
Et les utilisateurs finaux dans tout cela ? Aux oubliettes comme d’habitude. Une telle méconnaissance de sa propre communauté d’utilisateurs c’est tout simplement allucinant. Des super intelligents qui encore en 2017 sont incapables d’accepter les principes de base du succès d’un logiciel, GUI, équipe de designer, user friendly, pour utilisateurs finaux …
Un rien mais qui change absolument tout.
Et me voila donc a présent en possession de briques justes bonne a rejoindre la liste des dechets electronique polluant la planete. Je ne vous remercie vraiment pas, les supers intelligents.