Bouleversements pour les extensions
 Firefox 57 sera la première version à ne prendre en charge que les WebExtensions. Voici comment MDN les définit :
Firefox 57 sera la première version à ne prendre en charge que les WebExtensions. Voici comment MDN les définit :
Les WebExtensions constituent le système permettant de développer des extensions multinavigateur. De manière générale, ce système est compatible avec l’API d’extensions supportée par Google Chrome et Opera. Les extensions écrites pour ces navigateurs fonctionneront dans la plupart des cas sous Firefox ou Microsoft Edge, après seulement quelques petits changements. L’API est aussi totalement compatible avec Firefox mutliprocessus.
Ce multiprocessus est déployé en parallèle chez de plus en plus d’utilisateurs qui bénéficient de gains en performances et en stabilité significatifs.
Avant de voir les différents numéros de version qui vont jalonner l’année, un peu de définition :
Mozilla appelle les Legacy add-ons (modules complémentaires hérités) :
- Toutes les extensions qui ne sont pas des WebExtensions : les extensions XUL overlay, les Bootstrapped extensions, les extensions SDK et les Embedded WebExtensions.
- Les thèmes complets (que nous étudierons plus loin).
- Les autres modules complémentaires – paquets linguistiques, dictionnaires, moteurs OpenSearch, thèmes légers – et les modules uniquement pour Thunderbird et SeaMonkey ne sont pas considérés comme des Legacy Add-ons.
Firefox 53, le 18 avril
 Tous les utilisateurs de Firefox auront les multiprocessus activés, avec quelques exceptions.
Tous les utilisateurs de Firefox auront les multiprocessus activés, avec quelques exceptions.
La prochaine version stable de Firefox est la 52 et est prévue pour le 7 mars. Elle n’est pas concernée par cette feuille de route. Si votre module complémentaire a la balise multiprocessCompatible réglée sur « false », Firefox fonctionnera en mode avec un seul processus si le module est activé.
Les modules complémentaires qui sont signalés et confirmés comme incompatibles avec le multiprocessus et qui n’ont pas la balise réglée sur « false » seront marqués comme incompatibles et désactivés dans Firefox.
Les modules complémentaires ne pourront plus charger des binaires qu’en se servant de l’API Native Messaging.
Aucun nouveau module Legacy ne sera plus accepté sur AMO. Par contre, les mises à jour des modules Legacy existants seront toujours acceptés.
Firefox 54-56, 13 juin, 8 août et 3 octobre
Les modules complémentaires Legacy qui fonctionnent avec le multiprocessus dans Firefox 53 pourraient toujours s’exécuter avec des problèmes de compatibilité dus à d’autres développements :
- Plusieurs processus pour les contenus (e10s-multi) sera lancé dans Firefox 55. Cela activera plusieurs processus pour le contenu au lieu d’un seul et unique processus pour le contenu comme actuellement.
- Le bac à sable (sandboxing) sera lancé dans Firefox 54. Des restrictions de sécurité supplémentaires viendront empêcher certaines formes d’accès aux fichiers depuis les processus de contenu.
 Firefox 57, 14 novembre
Firefox 57, 14 novembre
Firefox n’exécutera plus que les WebExtensions.
AMO continuera à proposer les modules complémentaires Legacy répertoriés et leurs mises à jour après Firefox 57 pour faciliter la transition. La date où le robinet sera coupé pour ces extensions-là n’a pas encore été arrêtée.
Les shims, ces solutions de contournement mises en place pour la compatibilité, seront retirées de Firefox. Cela ne doit pas affecter les WebExtensions, mais c’est une des raisons pour lesquelles Mozilla a opté pour ce calendrier.
Bouleversements pour les thèmes
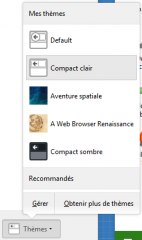
 Vous pouvez trouver sur AMO deux types de thèmes : les thèmes complets et les thèmes légers (qui se sont appelés un jour « Personas » et que sur AMO on nomme juste des « thèmes »).
Vous pouvez trouver sur AMO deux types de thèmes : les thèmes complets et les thèmes légers (qui se sont appelés un jour « Personas » et que sur AMO on nomme juste des « thèmes »).
Mozilla a lancé un sondage qui a obtenu 250 réponses de créateur·rice·s de thèmes.
Le problème des thèmes légers
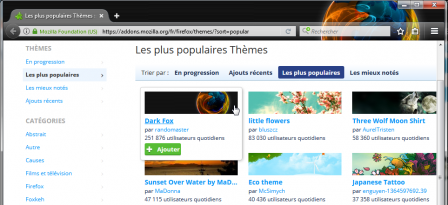
Les thèmes légers sont très populaires, preuve en est qu’on en trouve plus de 400 000 sur AMO (le 1er a 258 248 utilisateurs quotidiens).
Ils sont très faciles à créer : tout le monde est capable d’en créer un en chargeant une image sur AMO. Leur simplicité les rend très endurants au changement, mais ils sont vraiment très limités. Ils modifient l’apparence de Firefox par défaut en surface : une image d’arrière-plan et quelques couleurs, et c’est tout.
Le sondage démontre un grand attrait des designers pour plus de possibilités de contrôle créatif sur l’apparence du navigateur : plus d’arrière-plans, plus de couleurs et d’icônes sur plus d’éléments de l’interface.
Le problème des thèmes complets
Ce second type de thèmes, qui a en fait été le premier, remplace en totalité le thème par défaut définissant l’apparence de Firefox. C’est beaucoup plus lourd pour l’auteur·e qui doit fournir tous les CSS, images et icônes nécessaires pour le navigateur dans sa totalité, et en partant de zéro. Cela rend les thèmes complets flexibles, mais difficiles à créer et à maintenir.
Les auteur·e·s ont besoin de comprendre les mécanismes internes complexes de l’interface de Firefox en constante évolution. Pour ne pas aider, la documentation du code source de Firefox est très maigre.
Tout ceci entraîne une charge harassante pour conserver la compatibilité avec Firefox, car les auteur·e·s doivent passer du temps à chaque version de Firefox pour que leur thème continue à fonctionner. Seuls 60 des 500 thèmes complets répertoriés sur AMO sont compatibles avec les versions de Firefox actuelles.
D’ailleurs, Mozilla n’est pas en mesure de corriger directement ces problèmes sans limiter sa capacité à améliorer Firefox. Comme seuls 0,089 % des utilisateurs de Firefox utilisent un thème complet (moins de 4 % du taux d’utilisation des thèmes légers), Mozilla se concentre sur l’amélioration des capacités à appliquer des modifications visuelles à Firefox par d’autres moyens.
Parmi les modules complémentaires, les extensions à la différence des thèmes peuvent aussi tomber sur ces problèmes, car il n’y a pas d’API JavaScript pour contrôler l’apparence du navigateur. Les modules Legacy qui s’y frottent doivent directement transformer les CSS et le DOM internes de l’interface. Comme avec les thèmes complets, ça donne à une extension de grands pouvoirs, mais cela a un prix certain en complexité et compatibilité. Les WebExtensions ne sont pas en capacité d’accéder aux mécanismes internes de l’interface, et attendent tout particulièrement une solution.
Les projets de Mozilla
 Les problèmes détectés vont être réglés à l’avantage de tous.
Les problèmes détectés vont être réglés à l’avantage de tous.
Sans entrer dans les détails techniques, les auteurs de thèmes pourront facilement déclarer des styles (couleurs, icônes, images de fond…) pour les différents éléments de l’interface. Mozilla s’assurera que, malgré les nouvelles versions et les mises à jour de l’interface de Firefox, le mode de déclaration des thèmes reste stable et bien documenté.
Ces nouveaux thèmes viendront en surcouche de l’apparence par défaut de Firefox. Cela permettra de créer un thème minimal en ne changeant qu’une propriété et de créer un thème complexe en changeant toutes les propriétés. Il sera possible de créer des thèmes puissants sans tomber dans les écueils du système actuel.
Pour commencer, Mozilla va cloner les propriétés de Chrome afin de rendre les milliers de thèmes pour Chrome facilement disponibles pour Firefox. Ensuite, le jeu de propriétés sera étendu dans Firefox pour permettre aux thèmes d’en faire davantage. Mozilla compte continuer à ajouter des possibilités au framework de création de thèmes avec l’aide et les retours de créateurs de thèmes.
Ce nouveau système n’a pas les possibilités de manipulation qu’a le CSS en direct, surtout au cours de la période pendant laquelle Mozilla viendra à couvrir les cas d’utilisation les plus courants. Alors, pour les auteurs qui ont besoin de capacités supplémentaires (mais aussi qui acceptent le fardeau de les prendre en charge), une partie de la déclaration sera « expérimentale » et permettra de continuer à manipuler directement grâce aux CSS. C’est dans l’esprit des WebExtension Experiments et son usage sera limité aux préversions de Firefox.
L’étape suivante sera celle de l’ajout d’une API de WebExtensions pour l’apparence. Elle aura les mêmes capacités que la déclaration décrite ci-dessus, sauf que ce sera via une API JavaScript. Les extensions pourront faire des changements dynamiques en cours d’exécution. Les modules pourront ainsi faire des choses comme ajuster les couleurs en fonction de l’heure du jour ou faire correspondre votre thème avec la météo.
Vous pouvez donner votre avis au fur à mesure du développement – qui en est encore aux fondations – de la première version utilisable par les auteurs de thèmes. L’objectif est d’avoir ceci opérationnel avant Firefox 57 (sortant en novembre) qui verra la fin de la prise en charge des thèmes complets (voir ci-dessus). Les premiers tests sont attendus dans Nightly dans les prochains mois.
Un train peut en cacher un autre
 N’oubliez pas le train ! Firefox est en effet développé et testé selon un modèle dit de train pour lequel les versions bêta, Developer Edition (Aurora) et Nightly correspondent aux trois futures versions de Firefox. Les développeurs doivent s’attendre à ce que les utilisateurs de ces préversions soient touchés par les changements plus tôt que les dates des versions finales.
N’oubliez pas le train ! Firefox est en effet développé et testé selon un modèle dit de train pour lequel les versions bêta, Developer Edition (Aurora) et Nightly correspondent aux trois futures versions de Firefox. Les développeurs doivent s’attendre à ce que les utilisateurs de ces préversions soient touchés par les changements plus tôt que les dates des versions finales.
Voyez le calendrier des versions futures de MozillaZine-fr qui affiche les « horaires » des trains.
(Re)lire : Passez à Nightly avec Pascal Chevrel, pour l’avenir de Firefox
Voir les deux billets originaux pour plus de détails techniques et de liens :
@Mozinet
Crédit illustrations : Image n° 1 : Daniele Scasciafratte. Tous droits réservés.
Bannière n° 2 : MDN sous licence CC By-SA 2.5+.
Capture n° 5 : Fossbytes. Tous droits réservés.
Image n° 6 : Mozilla. CC By-SA 3.0+.
Image n° 8 : Geoff R sous licence CC By-SA 2.0.
Image n° 9 : Paul Downey sous licence CC By-SA 2.0.



1 De galere -
Quelle galère tout ces changement, tout ça pour finir avec 2% d’utilisateur dans le futur… Les gens qui sont encore sous firefox sont justement ceux qui utilisent des tas d’extentions et qui customisent à fond. Du coup je ne sais pas à qui se destine ces changements ? Faire revenir les gens de chrome sur firefox ? Pourquoi le feraient-il ? Garder ceux qui partent chez chrome et qui ne l’ont pas encore fait en 2017 ? On leur enlève ce pourquoi ils restaient.
2 De Mecaso -
Bonjour
Il semblerait que la modification de la couleur de l’arrière plan ne fonctionne pas!
Quelqu’un a-t-il rencontré et résolu ce problème…???
3 De Mozinet -
@Mecaso : bonjour, pouvez-vous être plus précis dans votre question ou allez sur notre forum francophone pour une aide personnalisée ?
4 De Mecaso -
Bonjour
Je m’explique.
Dans “options”, “Langue et apparence”, “Police et couleurs”, “Couleurs”, il est prévu de pouvoir
modifier la couleur de l’arrière plan.
C’est ceci qui ne fonctionne pas…!!!!
L’arrière plan ne change pas de couleur et reste blanc.