 Quantum, le gros truc qui arrive pour Mozilla, et qui va révolutionner Firefox et le petit monde des navigateurs, on vous en a déjà parlé : sur ce blog et sur notre blog technique. Sur ce dernier blog, un autre article vous présentait les 4 sous-projets de Quantum qui vont remplacer autant de composants de Gecko, le moteur de rendu de Firefox. Le premier est Quantum CSS qui « remplacera le moteur CSS de Gecko par celui de Servo. Le moteur de Servo permet un parallélisme massif, pas celui de Gecko. »
Quantum, le gros truc qui arrive pour Mozilla, et qui va révolutionner Firefox et le petit monde des navigateurs, on vous en a déjà parlé : sur ce blog et sur notre blog technique. Sur ce dernier blog, un autre article vous présentait les 4 sous-projets de Quantum qui vont remplacer autant de composants de Gecko, le moteur de rendu de Firefox. Le premier est Quantum CSS qui « remplacera le moteur CSS de Gecko par celui de Servo. Le moteur de Servo permet un parallélisme massif, pas celui de Gecko. »
(Re)lire : Remplacer le moteur de l’avion en plein vol
Depuis, Lin Clark, ingénieure de l’équipe des relations avec les développeurs de Mozilla, et qui, non seulement, joue avec JavaScript, WebAssembly, Rust et Servo, mais aussi dessine des BD pour illustrer le code, a rédigé un billet pédagogique sur Mozilla Hacks, le blog des développeurs web de Mozilla. Elle nous y initie au CSS – les feuilles de style qui décrivent comment doivent être affichés les éléments HTML (l’ossature de la page web) – et nous y explique ce que fait un moteur de rendu CSS et comment Quantum CSS le fait beaucoup mieux.
Nous avons collaboré avec la communauté LinuxFr pour vous offrir une traduction de ce long article passionnant :
Au cœur d’un moteur CSS super rapide : Quantum CSS (alias Stylo)
Vous avez sûrement entendu parler du projet Quantum… c’est une réécriture majeure des entrailles de Firefox pour le rendre rapide. Nous intégrons actuellement dans Firefox des parties de notre navigateur web expérimental, Servo, et nous faisons d’importantes améliorations sur d’autres parties.
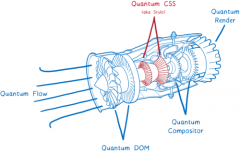
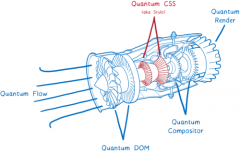
Le projet peut être illustré par le remplacement en vol des pièces d’un jet. Les changements se font sur place, pièce par pièce, pour que vous puissiez voir les résultats dans Firefox le plus tôt possible dès qu’une pièce est prête.

 Tails est un système d’exploitation autonome et complet basé sur GNU Linux qui se lance à partir d’une clé USB ou d’un CD, indépendamment et quel que soit le ou les systèmes déjà installés sur le disque dur.
Tails est un système d’exploitation autonome et complet basé sur GNU Linux qui se lance à partir d’une clé USB ou d’un CD, indépendamment et quel que soit le ou les systèmes déjà installés sur le disque dur.