Les messages liés à la sécurité sont difficiles à bien transmettre, mais il est très important de le faire. Le monde de la sécurité sur Internet est de plus en plus complexe et fait peur aux non-initié·e·s. Tandis que nos expertes et experts en sécurité jouent un rôle important dans l’identification des menaces, c’est aux designers et aux rédacteurs et rédactrices de communiquer sur celles-ci de façon à éclairer les utilisateurs et utilisatrices pour leur permettre de prendre des décisions mieux éclairées.
Nous sommes encore en train d’apprendre ce qui fonctionne et ce qui ne fonctionne pas avec les messages de sécurité. De récentes études de terrain nous éclairent sur certains aspects clés. Nous avons eu l’occasion de mettre en œuvre certaines de ces recommandations, ainsi que des leçons apprises de notre propre recherche en interne, dans le cadre d’un récent projet visant à réviser les messages d’avertissement de Firefox les plus courants relatifs aux certificats de sécurité.
Rappels
Les sites web prouvent leur identité au moyen de certificats de sécurité (c’est-à-dire que www.example.com est bien www.example.com et voici la documentation pour le prouver). Lorsque vous essayez de visiter un site web, votre navigateur vérifie l’authenticité du certificat. Si tout se passe bien, vous pouvez vous rendre sur le site en toute sécurité.
Si quelque chose ne fonctionne pas, vous verrez un avertissement de sécurité. 3 % des utilisateurs et utilisatrices de Firefox rencontrent quotidiennement un message de certificat de sécurité. Presque tous les utilisateurs et utilisatrices qui voient un message de sécurité voient l’un des cinq types de message différents. Il est donc important que ces messages soient clairs, précis et efficaces pour éduquer et donner les moyens aux utilisateurs et utilisatrices de faire un choix éclairé (et idéalement, plus sûr).
Ces messages d’erreur comprenaient auparavant un jargon technique vague, niché au sein d’un design daté. Compte tenu de leur prévalence et de l’engagement de Firefox envers les utilisateurs et utilisatrices, et la sécurité, l’équipe UX et l’équipe de sécurité se sont associées pour apporter des améliorations. En utilisant les résultats de recherches externes et internes, le designer UX Bram Pitoyo et moi-même avons collaboré à une nouvelle version et un nouveau design.
Anciens designs c/ nouveaux designs
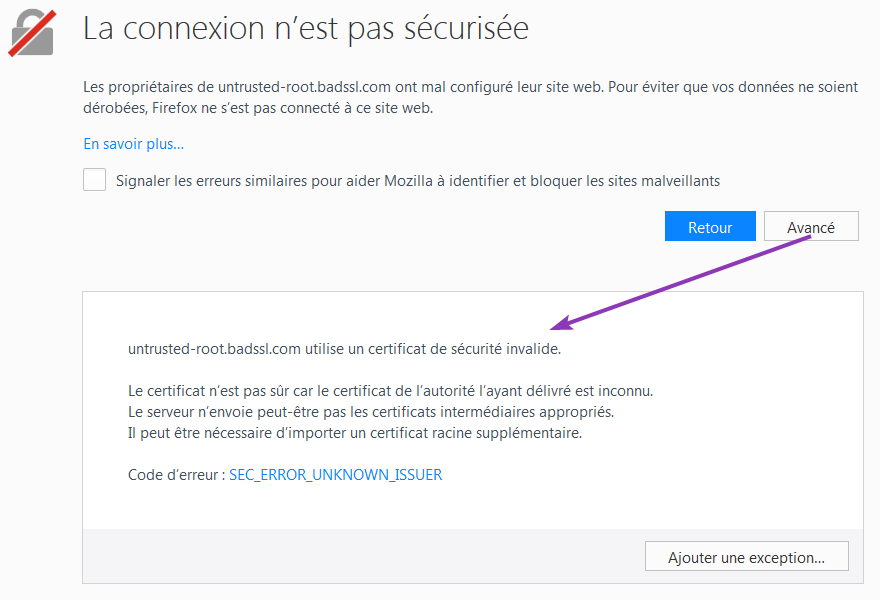
 Exemple d’un ancien message de sécurité de Firefox
Exemple d’un ancien message de sécurité de Firefox
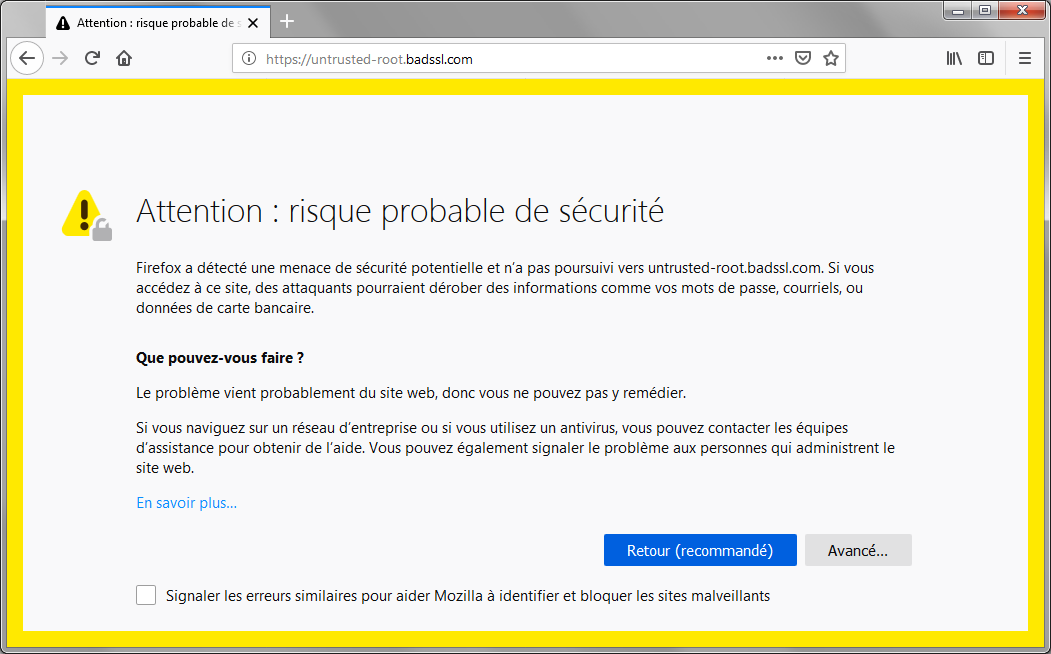
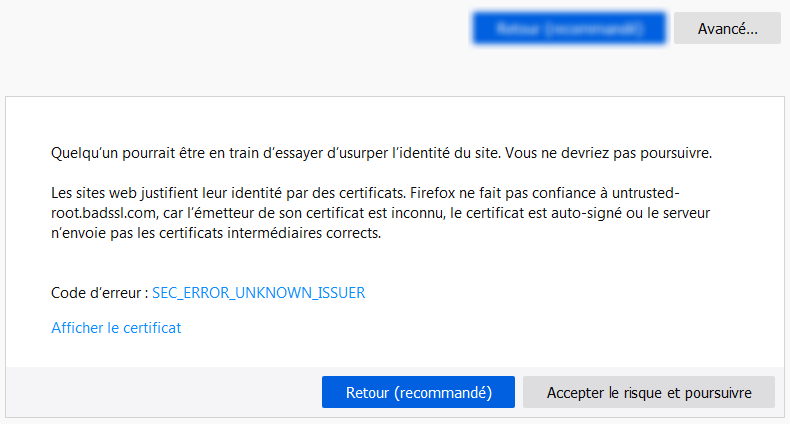
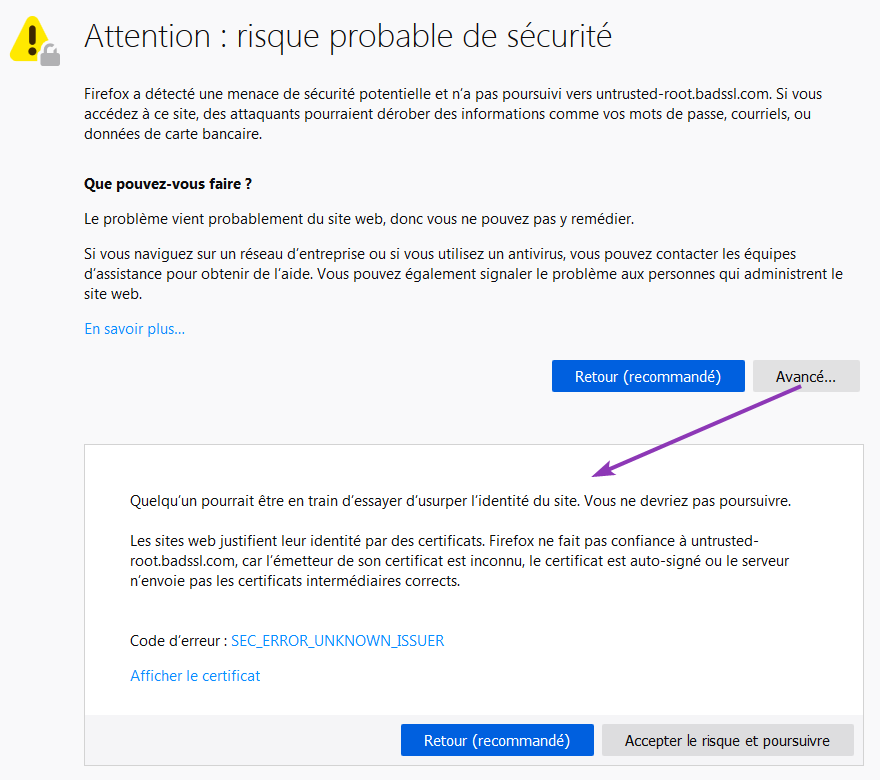
 Exemple d’un nouveau message de sécurité de Firefox
Exemple d’un nouveau message de sécurité de Firefox
Objectifs
Objectifs opérationnels :
- Sécurité de l’utilisateur : empêcher les utilisateurs et utilisatrices de visiter des sites potentiellement dangereux.
- Rétention des utilisateurs : éviter que les utilisateurs et utilisatrices de Firefox qui rencontrent ces erreurs basculent vers un autre navigateur.
Objectifs en matière d’expérience utilisateur :
- Compréhension : l’utilisateur ou l’utilisatrice comprend la situation et peut prendre une décision éclairée.
- Adhésion : l’utilisateur ou l’utilisatrice fait un choix éclairé et pro-sécurité. Dans le cas d’avertissements de sécurité, cela signifie que l’utilisateur ou l’utilisatrice ne se rend pas sur un site potentiellement dangereux, surtout s’il ne comprend pas parfaitement la situation et les implications.[1]
Résultats
Nous avons atteint nos objectifs, comme le montrent ces trois études :
- Une étude d’ergonomie qualitative (à distance, non modérée sur usertesting.com) d’une première ébauche de pages d’erreur redessinées et réécrites. L’étude a évalué l’intelligibilité, l’utilité et le ton des nouvelles pages. Notre chercheur interne, Francis Djabri, a testé ces messages auprès de huit participants ou participantes et nous avons fait des ajustements en fonction des résultats.
- Une enquête quantitative comparant les nouvelles pages d’erreur de Firefox, les pages d’erreur actuelles de Firefox et les pages comparables actuelles de Chrome. Il s’agissait d’une étude de panel payante qui demandait aux utilisateurs et utilisatrices quelle était la source du message, ce qu’ils pensaient du message et quelles mesures ils allaient prendre à la suite du message. Voici un aperçu des résultats :
Lorsque le message d’erreur remanié a été présenté, nous avons constaté une diminution de 22 à 50 % du nombre d’utilisateurs et utilisatrices déclarant qu’ils tenteraient d’ignorer le message d’avertissement.
Lorsque le message d’erreur remanié a été présenté, nous avons constaté une diminution de 29 à 60 % du nombre d’utilisateurs et utilisatrices déclarant qu’ils tenteraient d’accéder au site Web par un autre navigateur (seulement 4,7 à 8,5 % des utilisateurs et utilisatrices qui ont vu le nouveau message de Firefox ont dit qu’ils essaieraient un autre navigateur, contre 10 à 11,3 % des utilisateurs et utilisatrices qui ont vu un message de Chrome).
(Source : Firefox Strategy & Insights, Tyler Downer, November 2018 Survey Highlights)
- Une étude en conditions réelles comparant les nouveaux et les anciens messages de sécurité avec des utilisateurs et utilisatrices de Firefox a confirmé que les nouveaux messages n’avaient pas d’impact négatif sensible sur l’utilisation ou la rétention. Cela nous a donné le feu vert pour la mise en service des pages redessinées pour tous les utilisateurs et toutes les utilisatrices.
Comment nous l’avons fait
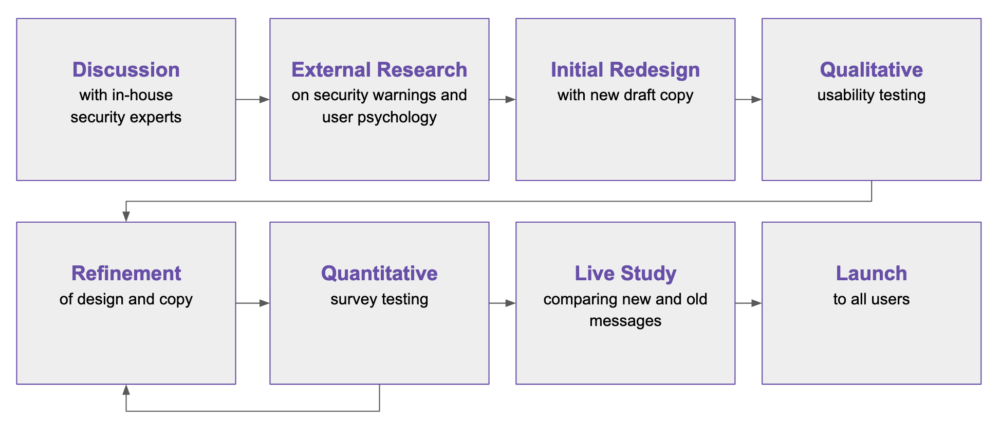
 Le processus de création des nouveaux messages de sécurité
Le processus de création des nouveaux messages de sécurité
Dans ce billet de blog, j’identifie les huit conseils de conception et de contenu basés sur des recherches externes et les nôtres pour créer des messages d’avertissement de sécurité plus efficaces.
Conseils sur le contenu et la conception
1. Évitez le jargon technique et choisissez vos mots avec soin
À moins que vos propres utilisateurs et utilisatrices soient plus techniques, il est généralement recommandé d’éviter les termes techniques – ils ne sont pas utiles ou accessibles pour la population en général. Des mots comme « informations d’identification de sécurité », « chiffrée » et même « certificat » sont trop abstraits et donc inefficaces pour permettre à l’utilisateur ou l’utilisatrice de comprendre.[2]
Il est difficile d’éviter complètement certains de ces termes, mais lorsque vous les utilisez, expliquez ce qu’ils signifient. Dans nos nouveaux messages, nous n’utilisons pas le terme technique « certificats de sécurité », mais le terme « certificats ». Lors de la première utilisation, cependant, nous expliquons ce que signifie « certificat » en langage clair et simple :
Certains termes apparemment communs peuvent également être problématiques. Notre propre étude sur les utilisateurs et utilisatrices a montré que le terme « connexion » était source de confusion. Ils pensaient, à tort, que la cause du problème était une mauvaise connexion internet, plutôt qu’un mauvais certificat.[3] Nous évitons donc le terme dans notre version finale :
2. Soyez concis et lisible… parce que les gens sont des « avares cognitifs »
Lorsque nous sommes confronté·e·s à des décisions à prendre en ligne, nous avons tous et toutes tendance à être des « avares cognitifs ». Pour minimiser l’effort mental, nous prenons « des décisions rapides basées sur les règles apprises et l’heuristique ». Cette prise de décision axée sur l’efficacité n’est pas infaillible, mais elle permet d’accomplir le travail. Cela signifie, cependant, que nous faisons des économies lorsque nous consommons du contenu et que nous considérons les résultats.[4]
Sachant cela, nous avons gardé nos messages courts et lisibles.
- Comme les gens ont tendance à lire en forme de F, nous avons présenté notre contenu le plus important dans l’espace de choix de l’en-tête et du coin supérieur gauche de la page.
- Nous avons utilisé des titres en gras et des paragraphes courts pour que le lecteur ou la lectrice puisse trouver et consommer les informations les plus importantes rapidement et facilement. L’utilisation d’entêtes et la priorisation du contenu dans une hiérarchie rendent également votre contenu plus accessible :
Nous avons également simplifié le processus de prise de décision grâce à une conception fondée sur des opinions et à une présentation progressive de l’information (lire ci-dessous).
3. Employez la conception avisée, dans une mesure raisonnable
« La sécurité est un concept abstrait. Lorsque nous évaluons les alternatives lors d’une prise de décision, les résultats de nature abstraite tendent à être moins persuasifs que les résultats concrets. » — Ryan West, The Psychology of Security
Quand les utilisateurs et utilisatrices rencontrent un avertissement de sécurité, ils et elles ne peuvent immédiatement accéder au contenu ou terminer une tâche. Entre les deux options – continuer et accéder au contenu désiré, ou abandonner pour éviter un risque potentiel et ambigü – la première propose une récompense plus immédiate et tangible. Et les gens aiment les récompenses.[5]
Sachant que la sécurité peut être l’option la moins attrayante, nous avons employé la conception avisée. Nous encourageons les utilisateurs et utilisatrices à faire le choix le plus sûr en leur donnant un avantage visuel, le marquant clairement comme « choix par défaut ».[6] Dans le même temps, nous devons faire attention à ne pas être un navigateur big brother. Si les utilisateurs et utilisatrices veulent continuer et prendre le risque, c’est leur choix (et dans certains cas, la personne informée peut le faire en sachant qu’elle n’a rien à craindre de l’erreur de certificat dans la situation donnée). Il peut être tentant d’ajouter dix choses à cliquer et obscurcir le choix risqué, mais nous ne voulons pas frustrer les gens dans le processus. De plus, l’efficacité d’obstacles additionnels dépend de la difficulté de ces obstacles.[7]
Recherchant l’équilibre, nous :
- avons fait du choix pro-sécurité le choix le plus visible et accessible. Le bouton bleu contraste avec le fond gris, et contient du texte indiquant qu’il s’agit bien de la démarche « recommandée ». La couleur bleue est également souvent utilisée en signalisation routière pour indiquer les recommandations et les directions, ce qui est approprié pour le chemin pro-sécurité voulu.
- Au contraire, le bouton « Avancé » est d’un gris discret, et après avoir sélectionné ce bouton, une dernière barrière est présentée à l’utilisateur ou l’utilisatrice. Cette barrière est un contenu supplémentaire expliquant le risque. Il est suivi du bouton en gris discret permettant de continuer vers le site et portant le texte inquiétant « Accepter le risque… ». Nous avons utilisé le mot « risque » intentionnellement pour capter l’attention de l’utilisateur ou de l’utilisatrice, et être clair·e·s qu’il ou elle se met dans une situation potentiellement précaire.
4. Communiquez sur le risque, et rendez-le tangible
Outre le fait que la « sécurité » est un concept abstrait, les utilisateurs et utilisatrices ont tendance à croire qu’ils ne seront pas eux-mêmes ou elles-mêmes les victimes d’une menace potentielle (c’est-à-dire que ce genre de choses n’arrive qu’aux autres… cela ne m’arrivera pas à moi).[8] Et, en dehors de nos utilisateurs et utilisatrices les plus familiarisé·e·s avec la technologie, la population générale ne se préoccupe pas de savoir quelle erreur particulière de certificat s’est produite et les détails qui y sont associés.
Nous devions donc rendre ce risque le plus concret possible et le communiquer de manière plus intime. Voici ce que nous avons fait :
- Utiliser le mot « Attention » dans le titre pour attirer l’attention.
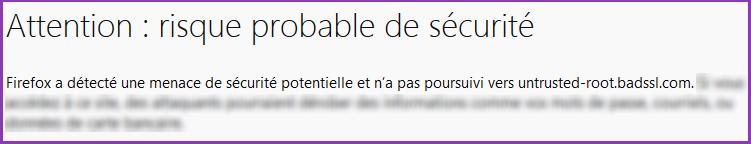
- Expliquer le risque en termes de résultats potentiels. L’ancien message disait simplement « Pour éviter que vos données ne soient dérobées… ». Notre nouveau message est beaucoup plus explicite avec des exemples de ce qui risque d’être volé. Google Chrome utilise une formulation concrète semblable.
- Communiquer sur le risque assez tôt dans le contenu, dans notre cas dès le premier paragraphe, plutôt que l’enterrer dans une section « Avancé ».
5. Pratiquez la révélation progressive d’informations
Bien que la majorité de la population ne nécessite pas ou ne veut pas connaître les détails techniques, vous devriez les fournir aux utilisateurs et utilisatrices qui le désirent… Au bon endroit.
Les utilisateurs et utilisatrices cliquent rarement sur les liens comme « En savoir plus » ou « Plus d’informations ».[9] Notre propre étude d’utilisabilité a confirmé cela, car la moitié des participantes et des participants n’ont pas remarqué ou ne se sont pas senti·e·s obligé·e·s de sélectionner le bouton « Avancé ».[10] Ainsi, nous avons privilégié le contenu le plus généralement accessible et immédiatement important sur notre premier écran, mais nous avons fourni plus de détails et d’informations techniques dans la seconde moitié de l’écran, ou derrière le bouton « Avancé ». Sachant que les utilisateurs et utilisatrices ne cliqueront probablement pas sur « Avancé », nous avons déplacé toute information plus importante, telle que du contenu à propos de quelle action l’utilisateur ou l’utilisatrice peut réaliser, vers le premier écran.
La section « Avancé » agit ainsi comme une forme de révélation progressive d’information. Nous avons évité d’encombrer notre écran principal avec des détails techniques, tout en préservant un espace moins voyant pour ces informations pour les utilisateurs et utilisatrices qui les veulent.
6. Soyez transparent (personne n’aime le navigateur qui criait au loup)
Dans le cas d’erreurs de sécurité, nous ne savons pas avec certitude si le problème est dû à une attaque ou simplement à un site mal configuré. Des pirates pourraient être en train de détourner le site pour dérober des informations de carte de crédit… ou un site peut simplement ne pas avoir les informations de son certificat de sécurité en bon ordre, par exemple.
Quand il y a une possibilité d’attaque, communiquez sur le risque, mais soyez transparent sur l’incertitude. Nos messages emploient des termes comme « potentiel » ou « des attaquants pourraient », et nous reconnaissons qu’il y a deux causes d’erreur potentielles (la première non sûre, la seconde sûre) :
Soit le site est mal configuré, soit l’horloge de votre ordinateur est réglée à la mauvaise heure.
Expliquez pourquoi vous ne faites pas confiance à un site et offrez la possibilité d’en apprendre plus dans un article du support :
Les sites web justifient leur identité par des certificats. Firefox ne fait pas confiance à example.com, car l’émetteur de son certificat est inconnu, le certificat est auto-signé ou le serveur n’envoie pas les certificats intermédiaires corrects. En savoir plus sur cette erreur.
Une personne participant à notre étude d’utilisabilité a fait part de son appréciation pour ce genre de transparence :
« Je ne suis pas frustré·e, je suis éclairé·e. Souvent, les logiciels tentent de résumer les choses, ils pensent que l’utilisateur ou l’utilisatrice n’a pas besoin de savoir, et ils disent juste quelque chose d’assez vague. En tant qu’utilisateur·rice, je préférerais qu’ils me disent « voici ce que nous pensons et voici ce qui nous a amené à le penser ».
— Personne participant à une étude sur les messages d’erreur réécrits (User Research Firefox UX, Francis Djabri, 2018)
7. Choisir l’imagerie et les couleurs avec attention
Les illustrations, l’iconographie et le traitement de couleur sont d’importants outils de communication pour accompagner le texte. Les signaux visuels peuvent être encore plus « forts » que les mots, il est donc critique de les choisir avec attention.
Nous avons voulu que les utilisateurs et utilisatrices comprennent le risque, mais n’avons pas voulu exagérer le risque, ce qui aurait créé le sentiment que la navigation est un acte dangereux. Nous avons également voulu que les utilisateurs et utilisatrices sachent et ressentent que Firefox les protège des menaces potentielles.
Certains messages d’avertissement emploient une imagerie plus spectaculaire, comme des yeux masqués, un cambrioleur ou un officier de police, mais leur efficacité est discutée.[11] Quoi qu’il en soit, il est sans doute mieux de réserver cette sorte d’imagerie explicite pour les situations où nous savons que le danger est imminent, ce qui n’était pas notre cas.
L’imagerie doit également être conforme à notre image de marque et cohérente avec notre charte graphique. Dans Firefox, nous n’utilisons pas d’illustrations d’êtres humains dans le produit, nous utilisons des créatures fantaisistes. Une créature ne serait pas un choix approprié pour des messages d’erreur véhiculant une menace. Ainsi, nous avons décidé d’utiliser une iconographie qui évoque le risque ou le danger.
Nous avons également choisi une échelle de couleurs en fonction du niveau de menace. Dans Firefox, le jaune est un avertissement et le rouge signifie une erreur ou une menace. Nous avons utilisé une grande icône jaune pour nos messages car il y a un risque, mais ce risque n’est pas certain. Nous avons également ajouté une bordure jaune comme signal dissuasif supplémentaire pour les messages dans lesquels l’utilisateur ou l’utilisatrice a le choix de continuer vers le site non sûr (ce n’est pas toujours le cas).
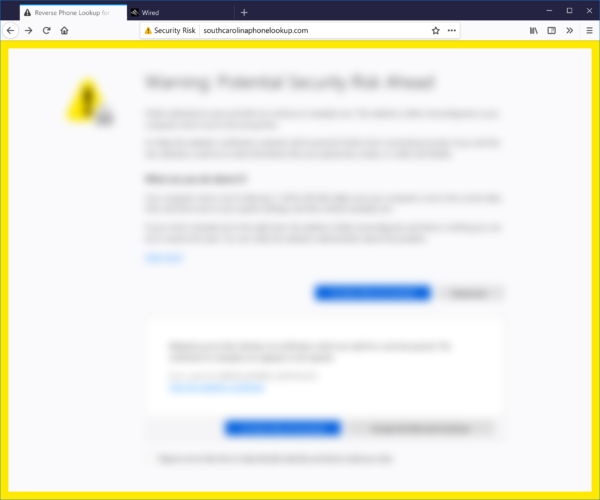
 Exemple d’une bordure jaune autour d’un des nouveaux messages d’erreur
Exemple d’une bordure jaune autour d’un des nouveaux messages d’erreur
8. Rendez-le humain
Tout bon texte UX utilise un langage qui a l’air humain, et c’est un principe directeur explicite parmi les propres directives de voix et de ton de la marque de Firefox. Par « humain », je veux dire un langage qui est naturel et accessible.
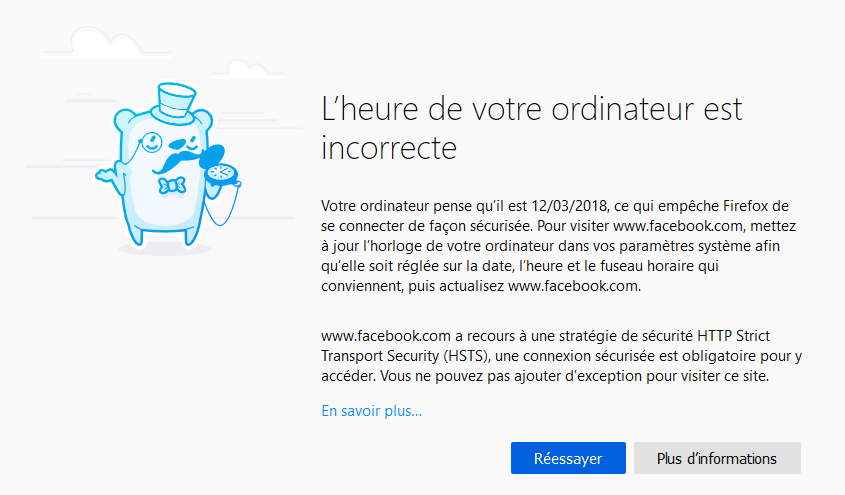
Si le contexte est bon, vous pouvez aller un peu plus loin et vous amuser un peu. L’un de nos cinq messages d’erreur n’impliquait aucun risque pour l’utilisateur : l’utilisateur n’avait qu’à régler son horloge. Dans ce cas, Sean Martell, responsable du design de la communication, a jugé opportun de créer une illustration « Old Timey Berror ». Les gens de notre étude ont bien réagi… nous avons même eu un gloussement :
 Nouveau message d’erreur à propos de l’heure
Nouveau message d’erreur à propos de l’heure
Conclusion
Le domaine des messages de sécurité représente un défi à plusieurs niveaux, mais il y a des choses que nous pouvons faire en tant que designers et stratèges de contenu pour aider les utilisateurs et utilisatrices à naviguer dans ce champ de mines. Étant donné le taux de frustration que peuvent causer à l’utilisateur ou l’utilisatrice les messages d’erreur et le risque que ces freins représentent pour les résultats de l’entreprise, comme la fidélisation de la clientèle, cela vaut la peine de prendre le temps et la peine de bien faire passer ces messages souvent négligés… ou, du moins, de les améliorer.
Remerciements
Des mercis tout particulier à mes collègues : Bram Pitoyo pour avoir conçu les messages et être tout le temps un excellent partenaire de réflexion, Johann Hofmann et Dana Keele pour leur patience et leur expertise en matière de sécurité, et Romain Testard et Tony Cinotto pour leurs compétences folles en matière de gestion de projet. Merci à Sharon Bautista, Betsy Mikel et Michelle Heubusch pour avoir relu une version préliminaire de ce billet.
Références
- “Improving SSL Warnings: Comprehension and Adherence”
- “Alice in Warningland: A Large-Scale Field Study of Browser Security Warning Effectiveness”
- “The Psychology of Security”
- Introduction & Keynote : Web Privacy and Security: The User Experience
- “At Scale With Google Chrome’s SSL Warning (2014)”
Notes
[1] Adrienne Porter Felt et al., “Improving SSL Warnings: Comprehension and Adherence.”(Philadelphia: Google, 2015).
[2] Ibid.
[3] User Research, Firefox UX, Francis Djabri, 2018.
[4] West, Ryan. “The Psychology of Security.” Communications of the ACM 51, no. 4 (April 2008): 34-40. doi:10.1145/1330311.1330320.
[5] West, Ryan. “The Psychology of Security.” Communications of the ACM 51, no. 4 (April 2008): 34-40. doi:10.1145/1330311.1330320.
[6] Adrienne Porter Felt et al., “Experimenting At Scale With Google Chrome’s SSL Warning.” (Toronto: CHI2014, April 26 – May 01 2014). https://dl.acm.org/citation.cfm?doid=2556288.2557292
[7] Ibid.
[8] West, Ryan. “The Psychology of Security.” Communications of the ACM 51, no. 4 (April 2008): 34-40. doi:10.1145/1330311.1330320.
[9] Devdatta Akhawe and Adrienne Porter Felt, “Alice in Warningland: A Large-Scale Field Study of Browser Security Warning Effectiveness.” Semantic Scholar, 2015.
[10] User Research, Firefox UX, Francis Djabri, 2018.
[11] Devdatta Akhawe and Adrienne Porter Felt, “Alice in Warningland: A Large-Scale Field Study of Browser Security Warning Effectiveness.” Semantic Scholar, 2015.
Traduction et relecture : Mozinet, Watilin, Marine, Benoît, Hellosct1 et anonymes
Cette traduction comme la version originale sont disponibles sous les termes de la licence CC By-SA 3.0.
Crédit illustrations : seule l’avant-dernière image a été conservée de l’article original. La dernière provient de SUMO, le site officiel d’assistance de Mozilla traduit aussi par la communauté.