Si vous n’avez pas eu la chance d’être parmi la cinquantaine de personnes particulièrement attentives sur place, vous pouvez profiter des présentations et du panel répondant aux questions du public sur Air Mozilla (1 h 43 min) :
Vous pouvez retrouver les diapos (slides) des conférenciers sur :
- GitHub pour Philippe Antoine de Google ;
- OneDrive pour David Rousset de Microsoft ;
- Google Slides pour Jérémie Patonnier de Mozilla.
Nous allons vous mentionner quelques sujets évoqués par chacun. Cela vous donnera peut-être envie de regarder les 1 heure 43 min de vidéo ou d’assister à la prochaine édition.
Google Chrome
 Philippe Antoine, le développeur Google et initiateur de la rencontre, a parlé de :
Philippe Antoine, le développeur Google et initiateur de la rencontre, a parlé de :
- CSS Variables
- Async/await
- Animated PNG (APNG)
- CSS font-display
- PaymentRequest
- OpenType variable fonts
- Promises Finally
Philippe a parlé de la coopération de tous les navigateurs pour tuer Flash avant 2020 et le remplacer par des API au niveau. Jérémie a insisté sur le fait que même avant 2020 ce sera dur pour Flash dans les navigateurs.
(Re)lire : Firefox, le Web et la fin de Flash
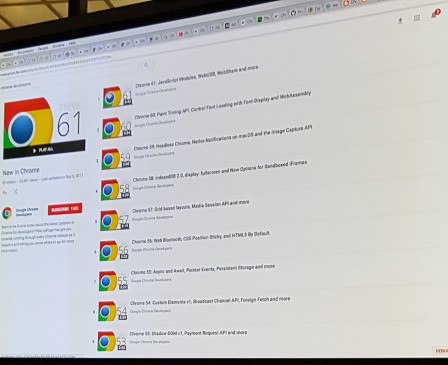
La chaîne YouTube des développeurs de Google Chrome a une playlist des présentations de chaque nouvelle version.
Microsoft Edge
David Rousset de Microsoft travaillant sur Edge a précisé que la rencontre avait lieu dans un lieu neutre. « Mozilla est un peu la Suisse du Web. »
Il a commencé son PowerPoint, Microsoft oblige, par revendiquer 330 millions d’utilisateurs, car Windows 10, dans lequel Edge est navigateur par défaut, marche très bien.
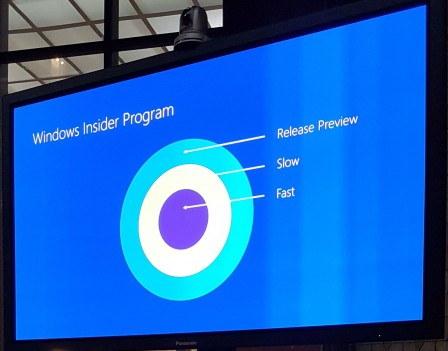
En termes de déploiement, pour Edge, Microsoft voulait aller plus vite par rapport à IE. Au sein du programme Windows Insider, il y a 3 modes de préversion : Release Preview, Slow et Fast.
PWA : progressive web app
 Google a eu la bonne idée de créer un chapeau marketing au-dessus de toutes ces technologies, mais ce n’est pas un nouveau concept du Web. Cela permet de fédérer un ensemble de technologies pour faire une appli identique à la native qu’on trouve dans les boutiques d’applications.
Google a eu la bonne idée de créer un chapeau marketing au-dessus de toutes ces technologies, mais ce n’est pas un nouveau concept du Web. Cela permet de fédérer un ensemble de technologies pour faire une appli identique à la native qu’on trouve dans les boutiques d’applications.
David Rousset a insisté sur l’intérêt des Service Workers, une spécification poussée par Google, pour être indépendant du réseau. C’est un genre de proxy entre le navigateur et le serveur qui permet de mettre en œuvre des stratégies d’optimisation de cache.
Du point de vue de l’utilisateur, on « se fout » de la technologie derrière tant qu’on a une bonne expérience.
Pour Push, David Rousset a fait une démo d’un bot qui répond en boucle par des notifications, même navigateur fermé. La même démo fonctionne dans tous les navigateurs modernes. Ce sont des services qui tournent indépendamment de la page. Les éditeurs de navigateur ont un service de notification qui tourne dans le cloud qui va recontacter l’utilisateur sans qu’il soit besoin d’avoir l’ensemble du navigateur ouvert sur le poste client.
WebVR
Si Google a beaucoup travaillé sur l’achèvement des PWA, Mozilla a beaucoup bossé sur WebGL à l’origine et ensuite sur WebVR. C’est la technologie qui offre la possibilité d’accéder au casque de réalité virtuelle à travers une API standardisée et déjà dans Firefox et Edge.
David Rousset a procédé à une démo interactive de WebVR avec la salle façon Jean-Michel Jarre et sa harpe laser. La même démo fonctionnerait avec un Oculus Rift dans Firefox.
La prochaine version d’Edge arrive le 17 octobre, mais ils ont sorti 75 versions intermédiaires au sein d’Insider. Ça change d’IE avec ses versions tous les 3 ans.
Accessibilité
David Rousset s’est arrêté sur l’accessibilité. Edge était très mauvais en accessibilité, mais est désormais premier (seul à 100 % des critères). Le chef de Microsoft « a mis un gros coup de pied » et Edge est passé de 0 à 100 % en moins d’un an.
Extensions
Microsoft a ouvert à tous l’accès de sa boutique d’extensions. Ils ont eux aussi adopté la solution WebExtensions de Chrome.
Infos pratiques
Microsoft a une base de bogues ; « incroyable ! » « On s’ouvre vraiment », a scandé David.
Chakra, leur moteur JavaScript, est open source : « vous pouvez faire des pull requests ».
Microsoft a ouvert un partenariat pour travailler sur MDN avec Mozilla.
David Rousset a précisé qu’il est gratuit de tester Edge avec BrowserStack.
Edge sur iOS et Android : ce n’est pas le code d’EdgeHTML. « Sur iOS on ne peut pas, donc on a pris le moteur de Safari, et sur Android on a pris Chromium et mis notre interface », a indiqué David Rousset.
« Ce qui compte vraiment pour nous, c’est que vous testiez vos sites aussi dans Edge. Le Web ce n’est pas que Chrome. »
Les temps changent !
Mozilla Firefox
Firefox Quantum
Jérémie a lui parlé de Firefox Quantum qui sortira dans un mois.
(Re)lire : Firefox 57 : chacun peut contribuer à son succès
« Si, comme beaucoup de développeurs web, vous avez trouvé que Firefox, ces dernières années, devenait un peu lent, devenait un peu gourmand, devenait un peu planplan… je vous invite à jeter un petit coup d’œil à cette nouvelle version qui est déjà disponible en preview, parce que, comment dirais-je, le changement est brutal ! », continue Jérémie.
« C’est la nouvelle version de Firefox dans laquelle on a décidé de tout refaire […] pour que ça marche beaucoup mieux », poursuit-il. « Ce Firefox qui va sortir a plein de choses qui changent assez radicalement à l’intérieur. Vous avez peut-être entendu parler du projet Quantum chez Mozilla. Quantum c’est le nom de code du projet ultime où on refait Firefox sans s’arrêter de faire Firefox. On va changer tout le cœur de Firefox. On va le modifier, on va l’accélérer de partout, on va enlever tout ce qui ne sert plus à rien… c’est un petit challenge quand on sort un navigateur toutes les 6 semaines. Ça fait déjà un an et demi que les collègues bossent là-dessus. »
(Re)lire : Remplacer le moteur de l’avion en plein vol
« L’interface de Firefox a été entièrement revue pour être plus compacte, plus concise, plus rapide, plus réactive. Et si vous êtes curieux de savoir tout ce qu’on a mis dedans, on a tout documenté. Firefox est intégralement open source. On ne garde pas des trucs pour nous. »
(Re)lire : Allumez vos moteurs – Firefox Quantum passe en bêta et en Developer Edition
Test Pilot
Une version toutes les 6 semaines n’étant pas encore assez rapide, Mozilla a lancé « Test Pilot qui permet de tester de nouvelles fonctionnalités dans Firefox sans être dans le cycle de release de Firefox. La première fonctionnalité qui nous a servi de test a été Screenshots qui permet de prendre des captures d’écran des sites. » Mais l’expérience préférée de Jérémie, ce sont les containers (onglets contextuels) qui vous permettent de compartimenter votre vie dans les onglets de Firefox.
(Re)lire : Mozilla Firefox 56 : captures, Envoyer les onglets… et Dernières expériences Test Pilot en cours et (re)voir notre vidéo : Découvrez les onglets contextuels de Firefox
Le multiprocessus
Un ordinateur se compose de plusieurs cœurs de processeur et un GPU voire plusieurs. On doit pouvoir utiliser toutes les ressources de la machine et ce n’est pas trivial de faire ce genre de changements. Mozilla veut aller plus loin que Chrome, qui a vraiment compartimenté ses processus, en faisant du vrai parallélisme. Le premier cas où ça va se voir sera sur le moteur de rendu CSS qui va faire du rendu parallèle des pages.
(Re)lire : Au cœur d’un moteur CSS super rapide : Quantum CSS
WebVR
 WebVR est une API qui permet de faire la connexion entre le navigateur et votre appareil de réalité virtuelle.
WebVR est une API qui permet de faire la connexion entre le navigateur et votre appareil de réalité virtuelle.
Mozvr.com présente le fonctionnement de la réalité virtuelle avec de la démo.
Mais Jérémie trouve plus intéressant A-frame.io qui est une bibliothèque écrite pour simplifier le développement WebVR. C’est fait pour le designer web qui ne sait pas comment ça marche et qui a envie d’avoir quelque chose qui fonctionne, le tout avec une syntaxe déclarative.
(Re)lire : Mozilla Firefox 55 : réalité virtuelle et vitesse
Jérémie a fait une démo avec du code source très simple et peu volumineux. Cela permet d’avoir une petite expérience de réalité virtuelle pour votre site et c’est multinavigateur, même Safari a annoncé qu’ils allaient l’implémenter.
WebExtensions
 Mozilla avait son système d’extensions. Et « il y a eu des débats houleux sur cette question, il y a eu du drame interne, il y a eu des pleurs et finalement on a dit il faut qu’on arrête », relate Jérémie. Le système précédent permettrait de tout faire même trop.
Mozilla avait son système d’extensions. Et « il y a eu des débats houleux sur cette question, il y a eu du drame interne, il y a eu des pleurs et finalement on a dit il faut qu’on arrête », relate Jérémie. Le système précédent permettrait de tout faire même trop.
« La plupart des raisons pour lesquelles les gens trouvaient Firefox lent, c’est parce qu’ils avaient un milliard d’extensions qui faisaient des choses pas terribles », poursuit-il.
Mozilla a pris la décision de reprendre le système de Google, mais « on va standardiser cette très bonne idée qu’a eu Google. » Ce n’est pas encore un standard, mais il y a une spécification qu’implementent Firefox et Edge, et « qu’on espère qu’implémentera un jour Google Chrome ».
(Re)lire : Ça bouge du côté des extensions et thèmes de Firefox !
L’objectif pour Firefox Quantum qui sort en novembre, c’est d’être à parité avec Chrome. Le coup de portage d’une WebExtension sera minime. Et à l’inverse, si vous faites une extension pour Firefox, le coup de portage vers Chrome sera minime.
Des dev Mozilla ont fait un « polyfill » pour qu’une extension Firefox fonctionne tout de suite dans Chrome.
Dans le cas de figure inverse : il y a extensiontest.com. Il vous suffit de prendre votre application packagée au format Chrome et de l’envoyer au site qui va vous indiquer tous les points d’incompatibilité de votre extension avec Firefox.
Safari fait bande à part.
WebAssembly
 WebAssembly, « c’est la belle histoire des standards du Web. WebAssembly c’est quelque chose qui a été lancé suite à tout le travail qu’a fait Mozilla sur asm.js (une façon de faire du JavaScript qui est ultraoptimisé au niveau des navigateurs). […] Asm.js c’était bien mais ça restait du JS avec tous les défauts que ça peut avoir. » Certains se sont dit « on va faire un assembleur pour le Web qui est un format binaire, du pseudo code qui va être interprété par le navigateur. »
WebAssembly, « c’est la belle histoire des standards du Web. WebAssembly c’est quelque chose qui a été lancé suite à tout le travail qu’a fait Mozilla sur asm.js (une façon de faire du JavaScript qui est ultraoptimisé au niveau des navigateurs). […] Asm.js c’était bien mais ça restait du JS avec tous les défauts que ça peut avoir. » Certains se sont dit « on va faire un assembleur pour le Web qui est un format binaire, du pseudo code qui va être interprété par le navigateur. »
« Ce qui est assez magique c’est que, entre le moment où il y a eu cette proposition d’un format binaire, le moment où il a été standardisé au W3C et le moment où il a été implémenté dans tous les navigateurs, il s’est passé deux ans. Du jamais vu sur la plateforme web. » Il n’y a que Safari qui traîne un peu, mais eux aussi y vont. « Et tout le monde est d’accord. »
« WebAssembly sert à prendre ce que font les développeurs système, des gens qui font du C++, et à le mettre dans un navigateur. »
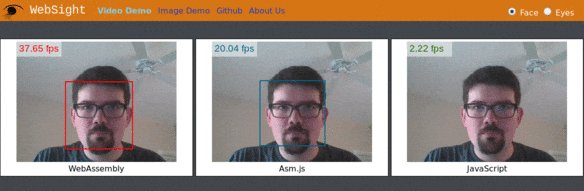
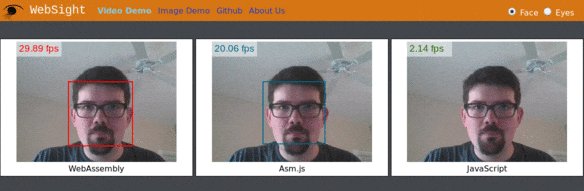
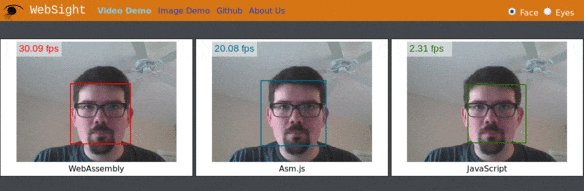
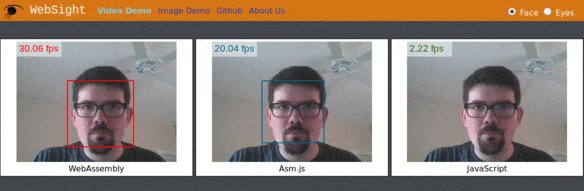
Jérémie vous invite à voir cet exemple sur Mozilla Hacks de comment la bibliothèque OpenCV qui permet de faire de la reconnaissance faciale a été portée sur le Web grâce à WebAssembly. Aujourd’hui dans un navigateur on peut faire de la reconnaissance faciale.
Pour entrer dans les détails, il y a cette excellente série d’articles écrite par une collègue de Jérémie et traduite en français par des bénévoles de la communauté francophone, « qui vous explique par le menu comment ça marche et qui a le bon goût d’être illustré, parce que Lin Clarc est une dessinatrice qui fait des trucs super sympathiques. »
CSS Grid
Le dernier standard qui tient à cœur à Mozilla est CSS Grid poussé par Microsoft. Il n’y a plus de problème de mise en page sur le Web ! CSS Grid marche dans tous les navigateurs « sans exception ».
MDN
 Bien sûr, Jérémie a parlé de MDN « cette doc de qualité super qui en plus a été extrêmement bien traduite en français par des bénévoles de Mozilla, en particulier pour la partie CSS et JavaScript. »
Bien sûr, Jérémie a parlé de MDN « cette doc de qualité super qui en plus a été extrêmement bien traduite en français par des bénévoles de Mozilla, en particulier pour la partie CSS et JavaScript. »
Il y a des gens de chez Google et de chez Microsoft qui contribuent à MDN depuis plusieurs années.
Jérémie a enfin teasé en mentionnant « des annonces assez sympa sur MDN dans les prochains jours ».
Jérémie a enfin appelé à essayer la Nightly de Firefox « qui est extrêmement stable ».
(Re)lire : Mozilla Roadshow : ce qui arrive avec Jérémie
Pour s’informer
- developer.mozilla.org/en-US/Firefox/Releases
- Platform-status.mozilla.org
- Mozilla Hacks
- @FirefoxNightly
Questions-réponses
 Voici quelques saillies que j’ai relevées :
Voici quelques saillies que j’ai relevées :
Toutes les VM pour tester Edge sont gratuites.
Microsoft : les plus riches sont à ma droite (Google). Edge ne sera pas porté sur Windows 7. Le grand public sur Windows 7 est passé à Chrome et Firefox.
La question de passer tout Edge en open source est ouverte, mais n’est pas une priorité avec un budget serré.
Jérémie a précisé que « Mozilla est issu de l’opensourçage de Netscape, il y a 20 ans quasiment et prendre un code source qui est close source et le rendre open source, ce n’est juste mettre sur un dépôt, ça veut dire aussi nettoyer le code de tout ce qu’on peut se permettre quand c’est en interne mais pas en externe, plus le documenter, ce qui est un boulot monstrueux. Faire le choix d’opensourcer quelque chose qui n’a pas été pensé à la base, c’est un investissement. »
(Re)lire : Libération du code source de Netscape et naissance de Mozilla – 31 mars 1998
Mozilla : les devtools de Firefox ne sont pas encore au niveau de celles de Chrome. Il y a un gros chantier dont une partie a été faite pour que les outils soient en HTML, CSS et JS et plus en technologies maison et la 2ᵉ étape pour laquelle on ne peut pas donner de date est l’idée d’en faire des extensions système. Ce sera du code à part qui pourra être livré indépendamment de Firefox. Le travail se fera sur cette base-là et, à partir de cet instant-là, « on va recommencer à discuter avec les copains de Chrome pour se tirer la bourre sur la question ».
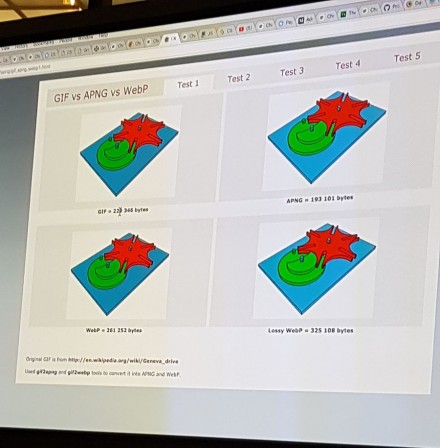
WebP : pour Mozilla, « les bénéfices que Google affirme pour WebP ne sont pas avérés de notre point de vue. On attend de voir des benchmarks de la vie réelle et pas des benchmarks de laboratoire pour montrer qu’il y a un vrai bénéfice ».
La séance de questions-réponses s’est achevée sur le refus du retour des sites « optimisés pour… »
Regardez la vidéo en entier pour la richesse des sujets d’intérêt commun abordés et l’ambiance qui règne entre les représentants de ces trois navigateurs qui discutent ensemble et participent aux mêmes rencontres.
Mozinet
Précédent événement : Firefox et sécurité vendredi à Associalibre à Bruxelles
Crédit illustrations : Photos de la rencontre, Mozinet sous licence CC By-SA 2.0
Reconnaissance virtuelle, Mozilla sous licence CC By-SA 3.0.