Aujourd’hui, nous pensons que ces principes sont plus importants que jamais. En tant qu’organisation à but non lucratif, Mozilla est dans une position unique pour concevoir ces produits, technologies et autres programmes qui permettent à Internet de croître sainement, avec des individus informés et aux commandes de leur vie en ligne.
L’identité de marque de Mozilla – logo, voix, design – est un indicateur fort de ce en quoi nous croyons et de ce que nous faisons. Nous nous investissons pleinement pour nous assurer qu’Internet soit une ressource publique, mondiale, saine, ouverte et accessible à tous, c’est pourquoi notre nouvelle identité est empreinte du langage d’Internet.
Aujourd’hui, nous partageons notre nouveau logo et une palette de couleurs suggérée, l’architecture d’un langage autour de cette identité et une approche pour les images associées. Fidèles à notre intention de nous engager avec les communautés créatives et techniques au travers de cette démarche Open Design, nous attendons vos retours quant à ces éléments pendant que nous construisons notre charte graphique.
Entrons un peu plus dans le détail des composants de notre identité de marque, développée en collaboration avec un partenaire exceptionnel : le consultant londonien en design johnson banks.
Notre logo
Notre logo et son clin d’œil au langage des URL renforcent l’idée qu’Internet est au cœur de Mozilla. Nous restons attachés à l’idée originale du lien en tant que point de départ d’une expérience sans filtre, sans intermédiaire vers la richesse du contenu d’Internet.
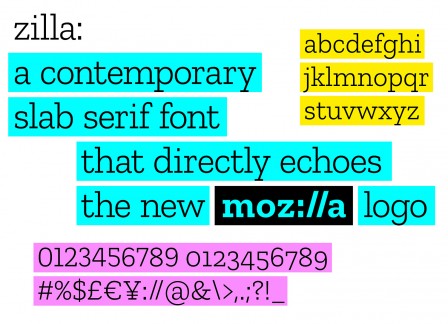
La police de caractères utilisée pour le logotype et les textes associés est Zilla. Créée pour nous par Typotheque aux Pays-Bas, Zilla est gratuite et libre pour tous.
Typotheque est un des partenaires historiques de Mozilla. C’était la première fonderie typographique à proposer des polices destinées au Web et le navigateur de Mozilla, Firefox, était un des premiers à adopter ces polices de caractères pour le Web. Nous avons choisi de nous associer à Peter Bilak de Typotheque, pour sa connaissance approfondie de la localisation des polices de caractères et parce que nous souhaitions avoir une police qui inclue également des langues différentes de l’anglais. Avant ce partenariat avec Typotheque, nous avons reçu des concepts et des conseils de la part d’Anton Koovit et de FontSmith.
Choisie pour évoquer la police Courier, utilisée par défaut dans le code à ses débuts, Zilla suggère une impression journalistique qui renforce notre engagement à participer aux discussions relatives aux problèmes majeurs de la santé d’Internet. Elle contredit la convention actuelle des polices sans serif. Tout un chacun peut créer le logo Mozilla en saisissant du texte et en utilisant la police Zilla, rendant ainsi le logo ouvert et accessible à tous. Le trait noir qui encadre le logo est une pièce maîtresse du design, il renvoie à la façon dont nous sélectionnons le texte dans les barres de menus et les programmes.
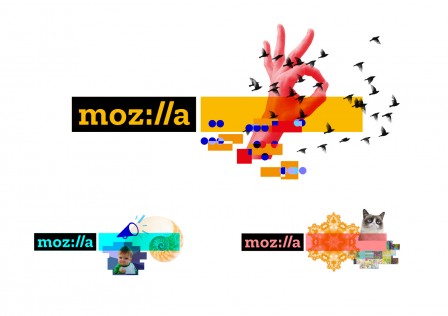
Mozilla est le point de départ pour l’ensemble des applications de ce système à l’instar de tout protocole qui initie un voyage sur Internet. Les lignes de texte, les couleurs et les images découlent de cette source, semblables aux découvertes qui découlent d’un voyage sur le Web.
Notre palette de couleurs
Notre palette de couleurs, qui dérive des couleurs utilisées pour la surbrillance dans Firefox et dans les autres navigateurs, permet de différencier notre marque parmi ses contemporaines. La couleur se déverse dans notre logo et change en fonction du contexte dans lequel le logo est utilisé. Au fur et à mesure que nous développerons notre guide stylistique, nous définirons les associations de couleurs, les intensités et les recommandations associées.
Notre langage et son architecture
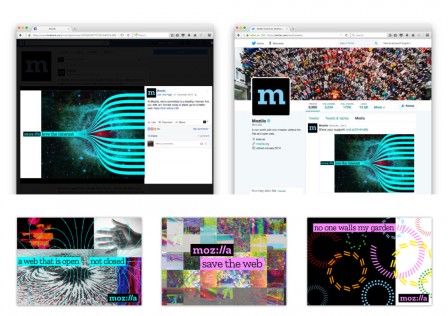
Le texte qui accompagne le logo, à droite ou en dessous, contient les messages clés de Mozilla. On y trouve également des programmes, des événements et des noms d’équipe, ce qui permet de simplifier et d’unifier les nombreuses activités de Mozilla. Il sera désormais plus facile de savoir que quelque chose vient de Mozilla et de comprendre comment nos initiatives mondiales sont connectées et se renforcent les unes les autres.
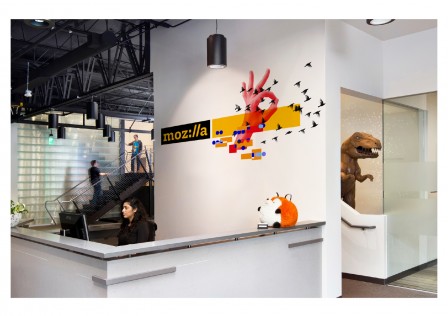
Ce système permet aux communautés de bénévoles Mozilla autour du monde de créer leur propre identité en sélectionnant une couleur et en choisissant des visuels qui leur sont propres. En parallèle, les éléments-clés de notre système, le cadre noir et la typographie apporteront la cohérence permettant d’afficher clairement que ces communautés font partie de Mozilla.
Nos visuels
Au regard des éléments qui constituent l’identité de notre marque, le concept d’une image ou d’une icône représentant l’ensemble de Mozilla et la globalité d’Internet, nous a semblé anachronique. Puisque les images sont un reflet important de la diversité et de la richesse d’Internet, nous avons toutefois décidé d’en faire un élément important de notre système.
Dans le monde numérique, les visuels changent en permanence, ce qui représente l’abondance de l’écosystème en ligne. Un visuel dynamique permet à l’identité de Mozilla d’évoluer avec Internet, toujours original et nouveau. Les versions statiques de notre système d’identité incluent des images multiples, empilées les unes sur les autres, telle la capture d’un instant de cette expérience numérique mouvante.
Comment cela peut-il fonctionner ? Nous avons l’intention d’inviter des artistes, des designers et des spécialistes des technologies pour contribuer à la création d’un visuel collectif, ensuite nous coderons des gif, des animations et des images qui se déverseront dans mozilla.org et dans nos autres expériences numériques. À travers cette approche de design ouvert, nous engagerons de nouveaux designers (que ce soit des particuliers ou des communautés) et nous rendrons accessibles davantage d’images, toutes sous licences Creative Commons. Nous sommes à l’écoute des communautés créatives pour nous aider à mettre en forme cette idée et la développer.
Au fur et à mesure que nous développons notre système de design, nous avons hâte de connaître vos retours et vos suggestions grâce aux commentaires ci-dessous. Vous êtes avec nous depuis le début et nous sommes heureux que vous soyez là également. Nous continuerons à partager des nouvelles et des commentaires sur cet espace.
Crédits photo : Porte de Brandebourg, Pierre-Selim Huard, sous licence CC By 4.0
Champs magnétiques, Windell Oskay sous licence CC By 2.0
Vidéo disponible sur la chaîne YouTube de Mozilla.
Traduction et relecture : Marine, Mozinet, Goofy, Julien “Sphinx”, Théo, Frash et anonymes