(Cet article est basé sur la traduction d’un billet rédigé par Eric Shepherd pour le blog Mozilla Hacks, ).
Nous avons déjà commencé à déployer le nouveau wiki Kuma. L’expérience de l’édition sur ce nouveau site n’est pas si différente de ce dont vous avez l’habitude. Voici les quelques changements clés.
Présentation de l’éditeur
Commençons par jeter un œil sur l’éditeur. Une fois connecté grâce à BrowserID, vous pourrez toujours voir votre vieil ami, le bouton « Modifier », dans le coin supérieur droit, comme d’habitude :

Vous pouvez simplement cliquer sur ce gros bouton bleu « Modifier » pour commencer à éditer la page entière. Facile ! Mais si vous préférez, vous pouvez éditer une section seulement, comme ceci :
Cliquer sur ce joli bouton bleu « Modifier » à droite du titre de la section ouvrira l’éditeur seulement pour la section concernée.
Modification des informations sur la page
Dès que vous êtes dans l’éditeur, vous pouvez modifier aussi bien le contenu d’une page que les informations qui lui sont associées. Tout en haut à gauche s’affiche le titre de la page :

Il vous suffit de cliquer sur l’icône « i » pour pouvoir modifier les métadonnées de la page.
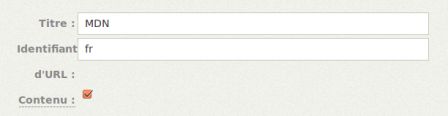
Vous pouvez modifier le titre de la page (c’est-à-dire le texte affiché comme titre de chaque page), et l’identifiant de la page, qui figure sous l’URL de la page parente (que vous ne pouvez pas modifier ; il existe une fonctionnalité spécifique pour cela).
La case à cocher intitulée « Contenu » vous permet de choisir si la page affiche ou non la table des matières.
Enregistrement et aperçu
Ensuite, en haut à droite de l’écran d’édition, vous verrez ces boutons :
Ils sont assez explicites. Le premier vous donne la possibilité de sauvegarder vos modifications sans quitter l’éditeur ; c’est une fonctionnalité dont nous avions envie depuis longtemps et la voici enfin. Le deuxième bouton sauvegarde vos modifications et ferme l’éditeur.
Le bouton « Aperçu des modifications » ouvre un nouvel onglet présentant un aperçu de la page. Nous avons enfin intégré la possibilité de vérifier notre utilisation des modèles automatisés avant d’enregistrer les changements. C’est un grand pas pour nous !
Enfin, le bouton « Annuler les modifications » vous permet d’abandonner vos modifications. Étonnant, non ?
Modifications
L’éditeur est pour l’essentiel le même CKEditor que nous avons toujours utilisé sur MDN, même si cette version est plus récente. La plupart de nos raccourcis-clavier sont les mêmes qu’avant. La différence la plus notable est que le Ctrl+S n’active plus le mode source ; il fait un « Sauvegarde des modifications » à la place.
Une chose que nous avons faite est de réorganiser la barre d’outils pour qu’elle soit plus adaptée aux différents types de travaux que nous effectuons :
Elle est beaucoup plus organisée que ce que nous avions auparavant, avec moins de boutons inutiles. Vous trouverez immédiatement sous la barre d’outils une barre de configuration de la hiérarchie des blocs ; cela vous montre la hiérarchie des éléments qui mène à la position actuelle de votre curseur. C’est très utile, par exemple, pour savoir quel niveau de titre vous utilisez, la profondeur de votre liste et ainsi de suite.
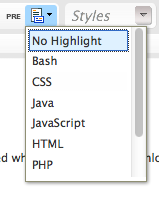
Nous avons également maintenant des boutons très utiles pour la gestion des niveaux des titres ainsi qu’un bouton pour du texte préformaté. À la droite du bouton <pre> se trouve un menu qui, ouvert quand votre curseur se situe dans un bloc <pre>, présente une liste des différentes possibilités de coloration syntaxique :

Cette liste est beaucoup plus simple que l’ancienne, et certainement plus facile à lire !
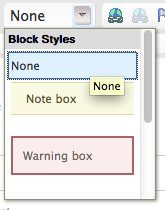
La liste déroulante pour le style est assez similaire à l’ancienne, avec un ensemble de styles que nous utilisons régulièrement :

Marquage des articles
Actuellement, la seule façon de marquer des articles, c’est depuis l’éditeur. Ce sera changé ultérieurement, mais pour l’instant vous trouverez l’éditeur d’étiquettes au bas de la page d’édition :
Vous pouvez supprimer des étiquettes en cliquant sur le « x » présent sur chacune, ou en ajouter de nouvelles en cliquant simplement à droite de la liste et en saisissant un nom.
Il y a actuellement un bogue qui empêche de saisir des noms d’étiquettes contenant des espaces. Nous espérons que cela sera corrigé avant le déploiement de Kuma.
Demandes de révisions
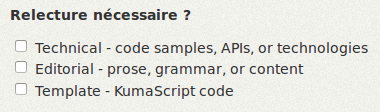
Nous sommes en train de mettre en place un nouveau système de révisions formelles. Bien que tout ne soit pas encore mis en place pour gérer les révisions, vous pouvez effectuer vos demandes en utilisant les cases à cocher situées au bas de la page d’édition :

Pour les nouveaux articles, les révisions techniques et éditoriales sont activées par défaut. Vous pouvez les activer ou les désactiver en vous basant sur le type et le nombre de modifications que vous avez effectuées (et, bien sûr, sur la confiance que vous accordez à votre travail !).
La demande de révision de « Template » est utilisée pour indiquer qu’un modèle a été modifié et qu’une relecture du code est nécessaire. Cela ne concerne pas beaucoup de personnes car l’édition de modèles n’est maintenant possible qu’avec des droits plus élevés que pour la plupart des autres éditions, pour des raisons de sécurité.
Améliorations à venir…
Nous allons continuer d’ajouter de nouvelles fonctionnalités à l’expérience d’édition, de manière à l’améliorer. Il y a encore beaucoup de choses que nous voulons ajouter pour rendre Kuma encore plus exceptionnel.
Dans les prochains jours, je publierai un aperçu des nouveaux outils de localisation fournis par Kuma. Ils ne sont pas encore finis, mais ils constituent un net progrès par rapport à ce que nous avions sur notre ancien système (c’est-à-dire : rien du tout).