Meetup
Le meetup est un rendez-vous ouvert à tous et à toutes avec des mini-conférences en français, pour parler d’un ou plusieurs sujets. Ce sera l’occasion de préparer la journée du lendemain.
Ce rendez-vous est destiné aux personnes intéressées par la mutation des WebExtensions dans leur navigateur préféré, mais aussi aux personnes curieuses en matière de compatibilité du code pour le développement web.
Le programme de la soirée se composera :
- Tim Nguyen, Mozillien et contributeur aux extensions, parlera de graphisme avec les thèmes dynamiques dans une WebExtension ;
- Andreï Sambra parlera de protection de la vie privée (privacy) et Levent Demir élaborera autour des technologies de chiffrement associées dans les futurs produits de Qwant.
Ensuite, nous préparerons le hackathon du lendemain en partageant liens et astuces, et en récoltant les idées et envies d’extension des présents, même ceux ne venant pas à la seconde journée.
Enfin, pour terminer la soirée, il sera possible, en dégustant quelques pizzas, de discuter de manière informelle des différentes présentations ou de Firefox en général.
L’événement est gratuit, mais sur inscription sur sa page Meetup.
2ᵉ étape : le jour J
Le jour J va permettre à tout le monde de contribuer individuellement ou par petits groupes aux extensions jusqu’à la soumission sur le site officiel des add-ons de Mozilla. Ainsi, à partir des idées et des différentes propositions soumises lors de la soirée de lancement, vous pourrez :
- apprendre et créer une WebExtension
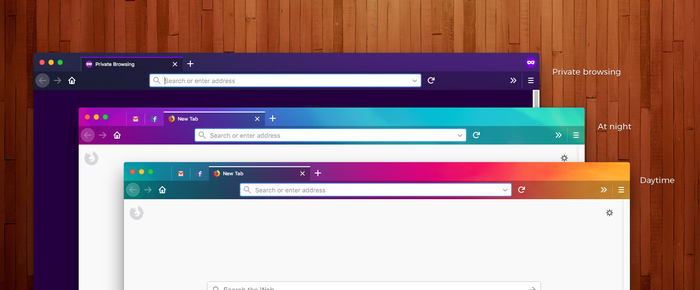
- créer un thème dynamique et/ou animé personnalisé avec l’aide de Tim Nguyen (contributeur à l’API theme)
Il est impératif de vous munir d’un ordinateur pour pouvoir programmer sa WebExtension.
L’événement est gratuit, mais sur inscription sur sa page Meetup.
Challenge WebExtensions
Ce double événement arrive en même temps que le concours d’extensions, le Firefox Quantum Extensions Challenge de Mozilla.
C’est l’occasion de répondre à la demande de Mozilla pour tirer parti des nouvelles API qui sont ajoutées ou améliorées pour chaque version de Firefox.
Vous avez jusqu’au 15 avril pour soumettre une extension dans une des catégories du concours :
- thèmes dynamiques
- jeux et divertissement
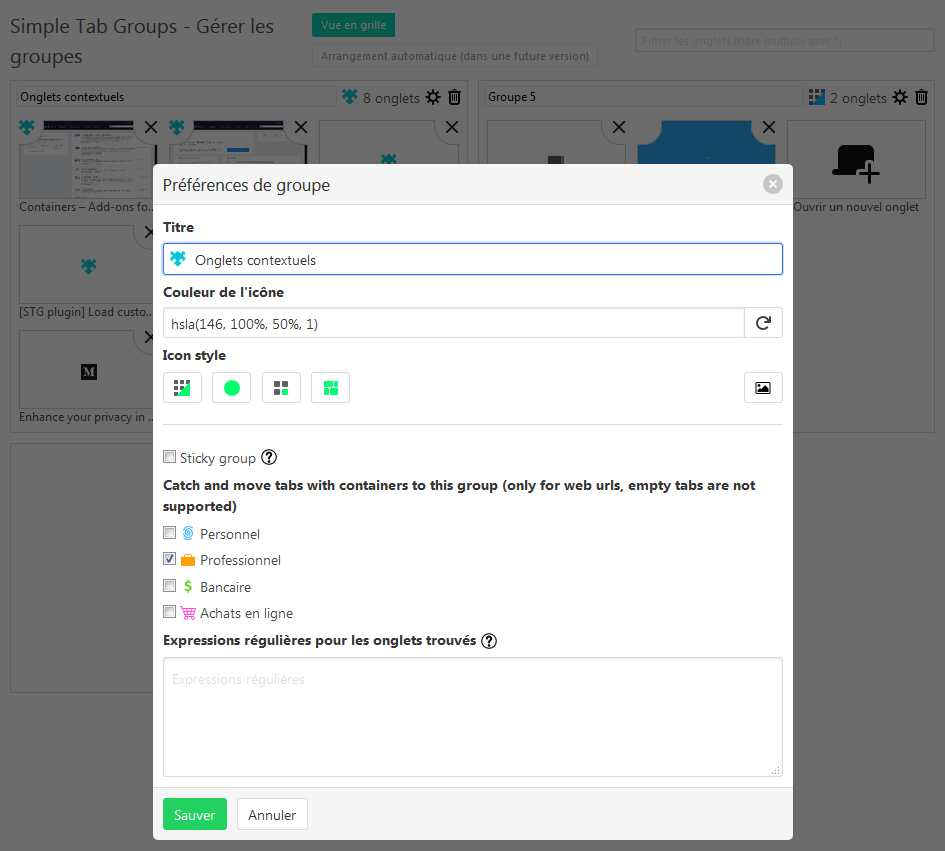
- organisation/gestion des onglets
Le jury sélectionnera trois ou quatre finalistes dans chaque catégorie et les membres de la communauté seront invités à choisir les vainqueurs qui seront annoncés avec la sortie de Firefox 60 en mai.
Préparer son week-end
Nos billets traitant de l’évolution des thèmes dans Firefox :
- Une semaine d’extensions Firefox – 2018-10 (y voir aussi Cacher les onglets)
- Une semaine d’extensions Firefox – 2018-09
- Ça bouge du côté des extensions et thèmes de Firefox !
 Crédit Sean Martell sur AMO
Crédit Sean Martell sur AMO
Les extensions pour les onglets contextuels :
Voir aussi :
- API des WebExtensions
- Documentation et tutoriels des WebExtensions sur MDN web docs
- Fun with themes in Firefox par Les Orchard, développeur chez Mozilla
 Crédit Tim Nguyen sur AMO
Crédit Tim Nguyen sur AMO
 Vendredi 6 avril 2018 de 19 h 00 à 22 h 00 et samedi 7 avril 2018 de 9 h 30 à 18 h 00
Vendredi 6 avril 2018 de 19 h 00 à 22 h 00 et samedi 7 avril 2018 de 9 h 30 à 18 h 00
Fondation Mozilla
16 bis, boulevard Montmartre, Paris 9ᵉ (plan libre)
Accès handicapé
 Métro : préférez Grands Boulevards
Métro : préférez Grands Boulevards
(sortie Musée Grévin)
Se rendre à Mozilla Paris sur le wiki.
Nous ne doutons pas que notre événement pourra, comme les précédents, allier apprentissage et bonne humeur. Nous comptons donc sur vous pour ces 2 journées.
@hellosct1, organisateur, et Mozinet
Crédit photos : Hellosct1. Tous droits réservés.
Événement précédent : Journées du logiciel libre ce week-end à Lyon