Les polices de caractères
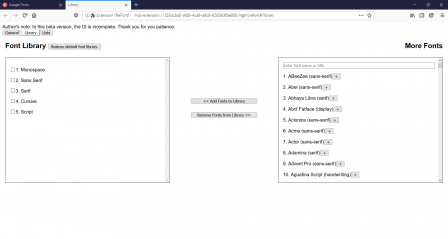
Notre première extension s’appelle ReFont qui comme son nom l’indique va améliorer la police de caractères pour vous permettre d’utiliser une fonte de votre choix.
Elle va vous permettre de changer la police de caractères sur n’importe quel site web en utilisant une police de caractères déjà installée sur votre ordinateur ou hébergée sur le Web.
Après la sélection, il vous suffit de changer de police directement à partir de la barre d’outils. Bien entendu, si la police de caractère ne vous convient pas, il est toujours possible de revenir à une des polices standards.
Enfin, vous pourrez augmenter et réduire la taille facilement.
Wave Accessibility Extension
La seconde extension est un outil à destination des personnes qui réalisent des sites web. Elle va évaluer l’accessibilité de vos pages web. Vous la trouverez sous le nom de WAVE Accessibility Extension.
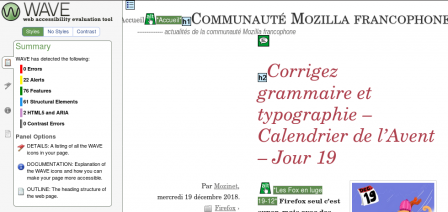
Une fois sur la page à analyser, il vous suffit de cliquer sur le bouton de l’extension dans la barre d’outils pour obtenir après quelques secondes un rapport sur l’accessibilité de la page et la mise en valeur des informations liées à l’accessibilité dans la page même.
Le compte-rendu s’ouvre dans le panneau latéral. Un résumé vous affiche le nombre total d’erreur, d’avertissements, d’erreur de contraste et même d’éléments servant à l’accessibilité de la page.
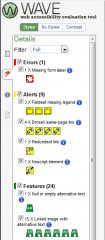
Un second volet montre les détails.
Un troisième volet donne la documentation pour les détails du volet précédent.
Le quatrième volet vous présente les titres de votre document pour détecter les erreurs de structure de votre document HTML.
Enfin, des boutons en haut de panneau vous permettent de passer du mode style, au mode sans style ou au mode contraste (avec des outils spécifiques).
La boîte magique de l’accessibilité
Notre dernier outil d’accessibilité est Tota11y: Accessibility toolkit.
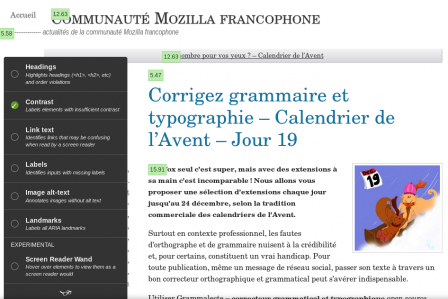
L’extension se positionne comme un compagnon au-dessus de vos pages web pour vous aider à visualiser comme la page courante fonctionne avec les technologies d’assistance. L’extension applique un script développé par la Khan Academy, une association à but non lucratif qui veut « fournir un enseignement de grande qualité à tous, partout ».
Un panneau tota11y propose de sélectionner de nombreuses informations importantes pour développer des pages web accessibles. Elles sont indiquées en surimpression dans votre page web. Vous pouvez ainsi examiner les titres, le contraste des couleurs, le texte des liens, les étiquettes et les attributs alt des images utilisées pour rendre les pages web accessibles à tous, dont les personnes atteintes d’un handicap.
Aller plus loin
L’accessibilité est quelque chose qu’il ne faut pas perdre de vue car tout le monde peut y être confronté. Les thèmes spécialisés pour rhabiller les sites web peuvent aider l’utilisateur confronté à la faible lisibilité des sites ou de certains sites pour lui. (Re)découvrez notre article Du sombre pour vos yeux ?
| Nom |
Auteur |
Catégorie |
Audience |
Licence |
|---|---|---|---|---|
| ReFont | QWERTYUIOPYOZO | Accessibilité | Pour tous | MPL 2.0 |
| WAVE Accessibility Extension | WebAIM | Accessibilité | Développeur web | Licence personnalisée |
| Tota11y: Accessibility toolkit | Bogdan Lazar | Accessibilité | Développeur web | MPL 2.0 |
Et pour vous ? quelles extensions utilisez-vous pour améliorer l’accessibilité de Firefox ?
@hellosct1
| ◀️ | Corrigez grammaire et typographie | Les stars de la sécurité et de la vie privée | ▶️ |
Crédit illustrations : dessin des Fox par Rendleflow. Tous droits réservés.