Thimble, le HTML comme si vous y étiez
Code ou wysiwyg ? — les deux !
Il existe une longue histoire des éditeurs HTML open source qui permettent de travailler directement avec la visualisation finale (wysiwyg, acronyme de what you see is what you get, signifie littéralement : « ce que vous voyez est ce que vous obtiendrez »). Depuis le déjà ancien Amaya jusqu’au plus récent KompoZer conçu naguère par Fabien Cazenave qui forkait Nvu, on a cherché à mettre à la portée de tous la création de pages web en laissant dans les coulisses le code HTML. Encore était-il généralement accessible d’un clic dans un onglet par exemple. On pouvait donc créer et maintenir sa page web sans trop se soucier des balises, des attributs et autres CSS.
Cependant la généralisation des blogs dans les années 2000 a poussé à la mise à disposition de systèmes de publication qui ont simplifié la publication « grand public ». N’importe qui aujourd’hui peut publier avec une instance installée de Dotclear ou Wordpress sans se préoccuper du HTML.
Cette facilité a un revers, c’est l’ignorance qui nous éloigne du Web tel qu’il est et donc tend à nous en occulter la plasticité. Fallait-il pour renouer avec la créativité du Web en revenir à la sècheresse d’un éditeur de texte comme les vrais développeurs le pratiquent ?
Thimble, le dé à coudre de Webmaker, permet de ne pas choisir. Il vous propose à la fois de travailler dans le code et de voir ce qu’il produit, tout en contrôlant sa validité.
Un éditeur interactif
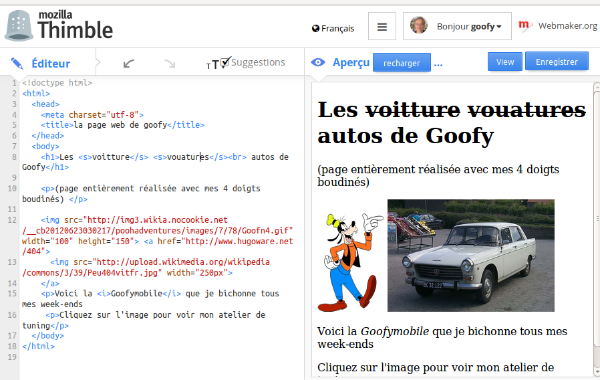
- Il me présente en temps réel et en vis-à-vis le rendu de la page HTML que je suis en train de saisir, le délai de rafraîchissement est d’une fraction de seconde :
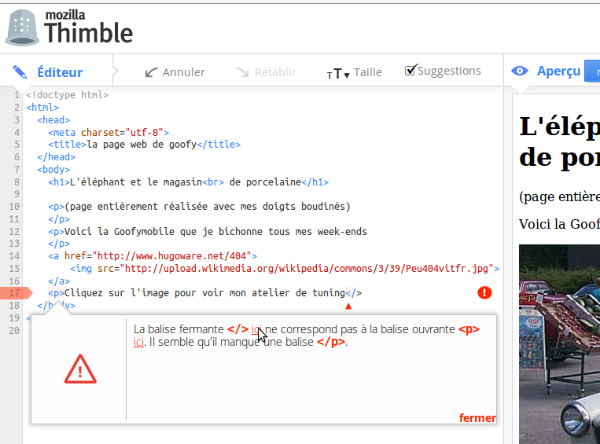
- Il me signale instantanément par la couleur rouge et un avertissement écrit en toutes lettres que je commets une erreur de syntaxe. Un petit pointeur mobile vient même m’indiquer l’endroit précis que je devrais modifier :

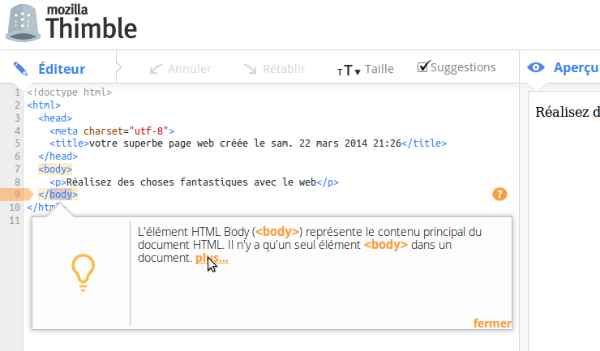
- Il peut aussi m’apprendre davantage : en cliquant sur un élément HTML je dispose d’une définition et d’un lien « plus… » qui conduit à un article plus détaillé du Mozilla Developer Network, le site de documentation pour développeurs. J’ai ainsi la possibilité de passer de la découverte à un niveau plus avancé.


Un éditeur infiniment ouvert
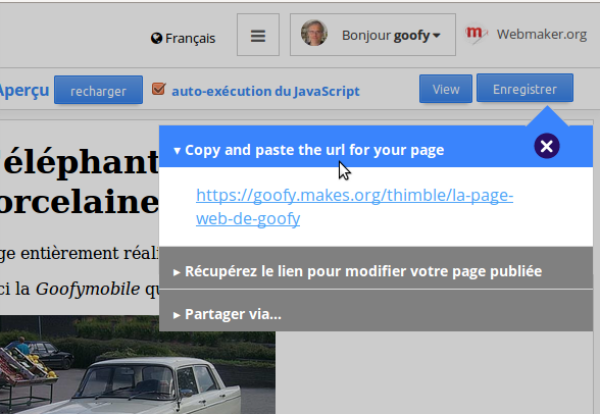
- À peine ma page ébauchée, je peux la publier, elle sera hébergée sur un serveur de Webmaker
- Je pourrai dès lors la modifier moi-même aussi souvent que je le souhaite, mais de plus n’importe qui pourra en faire une version (d’aucuns diront un fork) en cliquant sur le bouton « Remixer »


Offrez sa page web à un proche !
Vous connaissez certainement quelqu’un, enfant, adolescent ou… bien plus âgé, qui va trouver amusant et intéressant de se fabriquer une ou des dizaines de pages. Alors hop, indiquez-lui l’adresse https://thimble.webmaker.org/. Mais pour se mettre en appétit, pourquoi ne pas commencer par remixer des pages existantes, écrire sa légende d’un lolcat, personnaliser texte et image d’une carte postale, et bien d’autres projets. Au fait, certains projets comme cette BD à faire soi-même sont littéralement des tutoriels de leur propre conception, mais sont pour l’instant en anglais. Rien ne vous empêche de les remixer pour les traduire et en faire un nouvel outil francophone.
À suivre ! -> la semaine prochaine : Popcorn, pour exploser vos vidéos sur le Web.