Voici un fort intéressant billet de Paul Rouget sur son blog, traduit par Valentin Lorentz sur le sien.
« Les développeurs de Firefox n’écoutent pas leurs utilisateurs »
Combien de fois avons-nous entendu ça ? — À chaque fois que l’on ajoute une fonctionnalité, je suppose.
Et d’abord, bien sûr que si, nous écoutons nos utilisateurs ! Mais ce type de commentaires révèle la profonde méconnaissance de la façon dont nous procédons, chez Mozilla. Dans cet article, j’aimerais clarifier ce processus. Si vous travaillez dans l’industrie du logiciel, ce ne sera pas nouveau pour vous : ce n’est pas aussi simple que « les développeurs écoutent leurs utilisateurs, et construisent en fonction de ce qu’ils entendent ».
Élaborer une fonctionnalité de Firefox, comment ça marche ?
Tout d’abord, un avertissement : je simplifie volontairement l’histoire. Parce que beaucoup de gens participent à plus d’une équipe, parce que Mozilla rassemble employés et bénévoles, parce que toutes les équipes ne fonctionnent pas de la même façon, parce que nous avons beaucoup de produits différents, …
L’idée générale est la suivante :
- Rassembler des données (c’est à dire, justement : « écouter les utilisateurs ») ;
- Définir des besoins ;
- Concevoir ;
- Implémenter ;
- S’assurer que ça marche en rassemblant encore plus de données.
Nous avons différentes équipes, avec différents rôles :
- L’équipe des mesures : mesurer et rassembler les données ;
- L’équipe marketing : prédire le futur ;
- L’équipe produits : conclure et définir les besoins ;
- L’équipe d’expérience utilisateur : étudier les utilisateurs & concevoir
- L’équipe d’ingénierie : implémenter
- L’équipe de support : analyse à posteriori
Ces six équipes travaillent ensemble. Ci-dessous, je détaille un processus linéaire, mais qui en fait ne l’est pas. Toutes ces équipes passent leur temps à se parler.
…avec le Manifeste de Mozilla à l’esprit :
Mesures
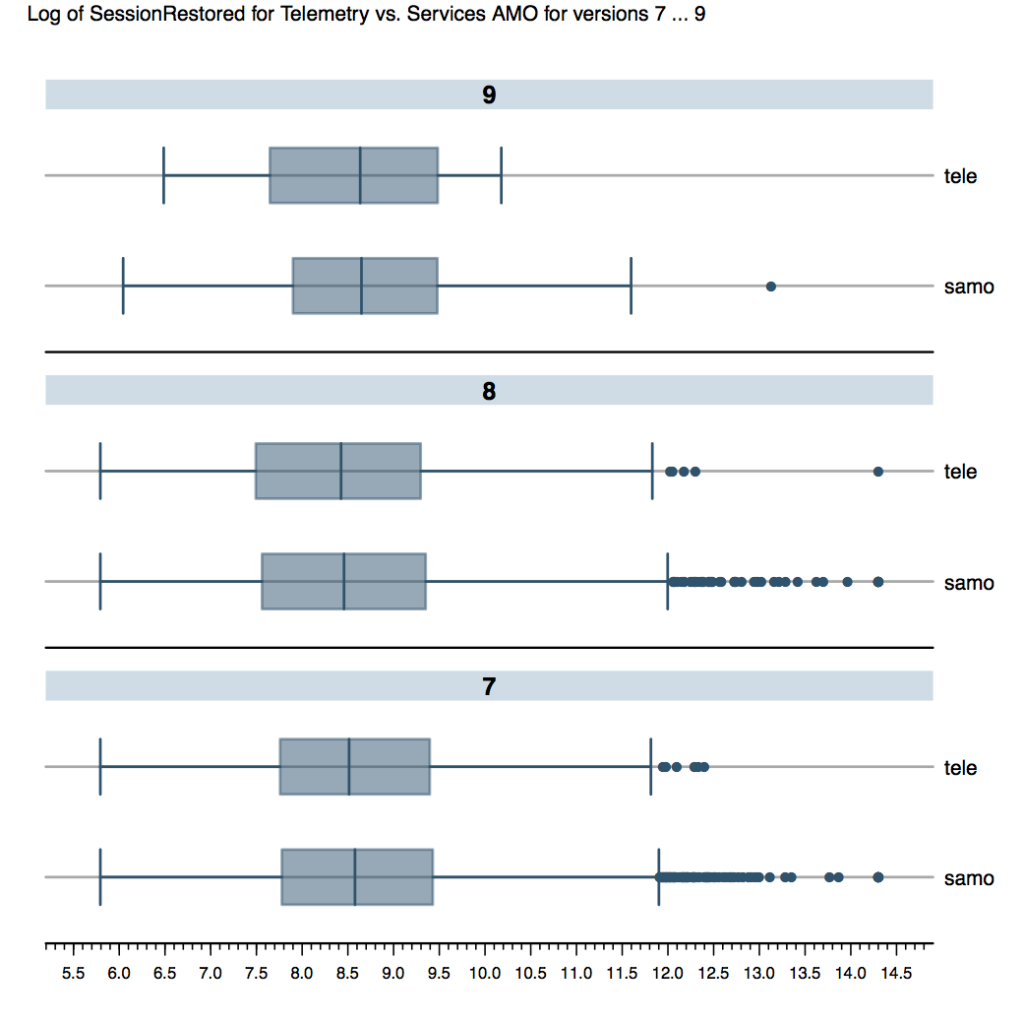
L’équipe des mesures collecte des données sur la façon dont les utilisateurs emploient nos outils et comment ces outils agissent. Par exemple, ils sont capables de vous dire, chiffres à l’appui, si Firefox est plus ou moins rapide selon les versions.
Marketing
Le marketing utilise aussi des nombres.
Les nombres concernant nos produits (combien d’utilisateurs, quels pays ont un nombre croissant d’utilisateurs, …). Des nombres à propos de nos concurrents (comment le marché de Google Chrome change). Et des nombres à propos d’autres marchés (comment le marché des smartphones évolue).
Ils combinent toutes ces données et les compilent en analyses de la concurrence. Ces analyses sont utiles pour définir des priorités.
Par exemple, le Marketing fournira des recommandations sur les endroits et la façon de commencer la distribution de FirefoxOS, ou si nous devons nous préoccuper des appareils ARMv6 (la réponse est oui).
Produit
En se basant sur le travail des deux équipes précédentes (mais également sur celui de l’Expérience Utilisateur, comme nous le verrons plus tard), l’Équipe Produits essaie de comprendre ce dont l’utilisateur a besoin aujourd’hui, et ce dont il aura besoin demain. L’Équipe Produits reformule les besoins de l’utilisateur en termes d’exigences.
Il ne s’agit pas seulement de données. L’innovation peut émerger des Mozilla Labs, de n’importe quelle autre équipe, ou de n’importe quelle communauté.
Cette équipe s’assure également que les différents projets sont synchronisés (ne pas distribuer FirefoxOS sans le Marketplace).
Expérience utilisateur
L’Équipe Expérience Utilisateur utilise son esprit créatif pour concevoir un produit, mais aussi pour beaucoup utiliser les nombres.
L’Équipe Expérience Utilisateur travaille aux côtés de l’Équipe Produits sur deux plans :
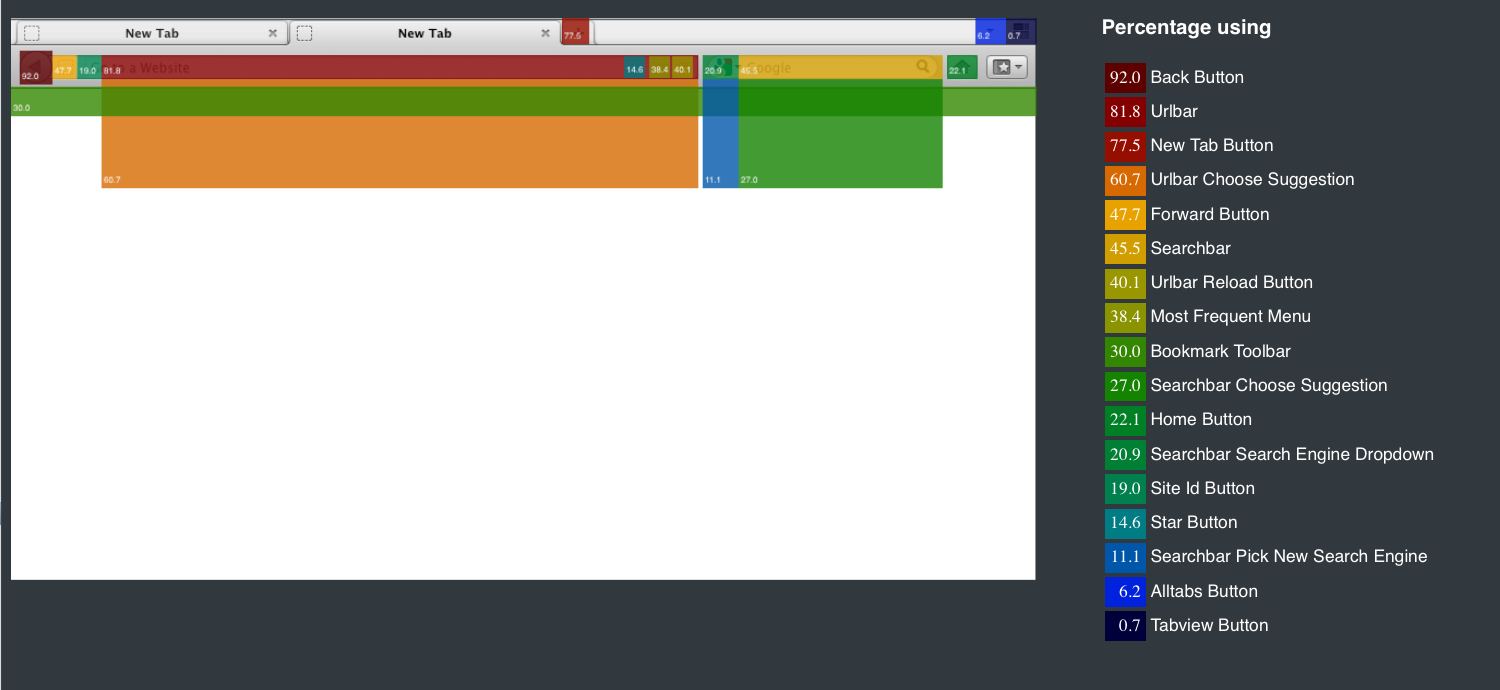
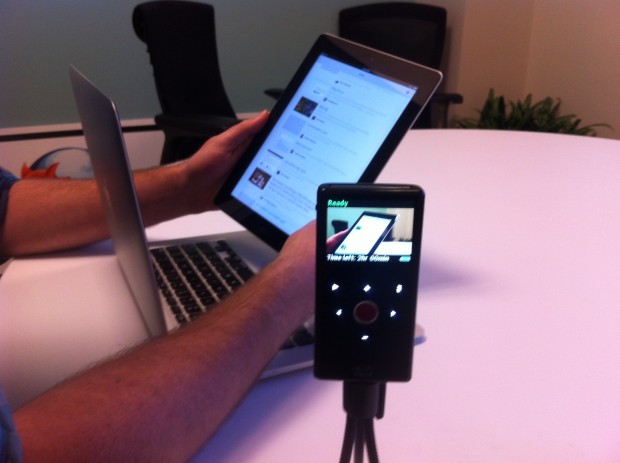
Étude des utilisateurs : Elle donne des recommandations liées à l’expérience utilisateur à l’Équipe Produits. Interviews, études, mesure des usages (Test Pilots), … le but est de comprendre comment les gens interagissent avec les appareils et les logiciels. Les interviews sont particulières incroyables. Nous filmons les participants, et en extrayons des informations.
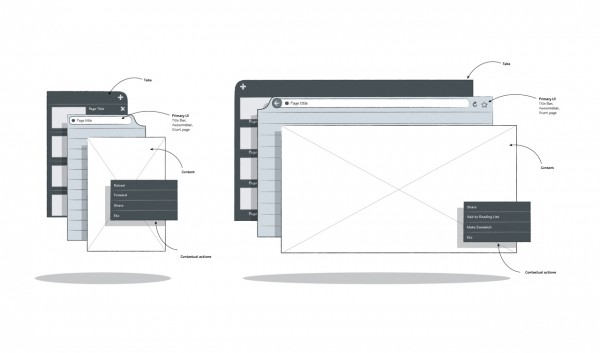
Modèles d’interaction et visuels : Une fois que les exigences d’une fonctionnalité ont été soulignées, l’équipe transforme ces idées en scénarios concrets. Il ne s’agit pas seulement de pixels, mais également de rendre l’utilisateur heureux. S’assurer qu’on ne le perturbe pas. Chercher à atteindre l’expérience la plus efficace et agréable possible. Ce n’est pas une mince affaire (particulièrement lorsque l’on a un demi-milliard d’utilisateurs).
Ingénierie
L’Équipe d’Ingénierie exécute. En interagissant avec les autres équipes, ils écrivent du code qui répond aux demandes définies par l’Équipe Produits. Ils s’assurent également de suivre les recommandations de l’Équipe Expérience Utilisateur, de vérifier que l’on ne diminue pas les performances (grâce à l’Équipe des Mesures), et de distribuer la fonctionnalité à temps, selon la feuille de route du Produit.
Support
L’Équipe de Support et l’Équipe QA (Quality Assurance : Assurance qualité) récupèrent les données post-implémentation. Elles essayent de comprendre comment ces changements affectent les utilisateurs finaux en cherchant les défauts et en recevant les retours d’informations des utilisateurs.
Ceci est une autre façon d’écouter l’utilisateur. Mesurer le nombre de plantages, trouver où les régressions arrivent, extraire des informations des forums de support, analyser les retours donnés par les bêta testeurs, …
Un exemple : « Sauvegarder pour plus tard »
Je vous recommande l’article de Brian Groudan (en Anglais). Brian y fait part de son travail sur la fonctionnalité « sauvegarder pour plus tard » de Firefox. J’aimerais mettre en avant certains éléments :
La feuille de route de « Sauvegarder pour plus tard » :
- Planification
- Analyse de la concurrence
- Développement et étude pilote
- Interview des participants
- Synthèse des recherches
- Idéation de la conception
- Étude de l’existant et recommandations
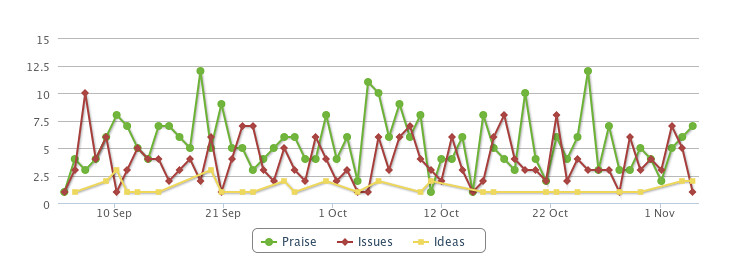
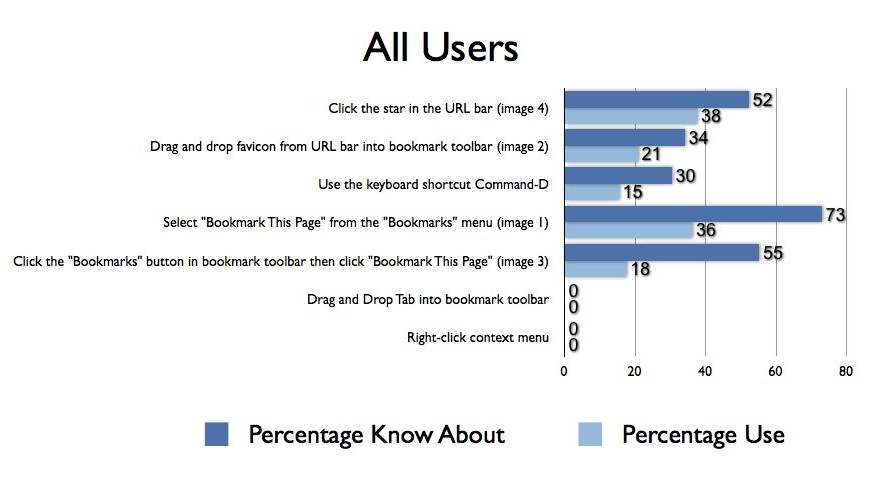
Études:
« Phase de recherche : Sur 60 profils, j’en choisis soigneusement dix pour participer à cette recherche. Les participants représentent une population diversifiée d’utilisateurs. »
Enquête :
« Enquête auprès de plus de 5 000 utilisateurs de Firefox. »
Et alors, si l’Équipe Produits pense que c’est quelque chose que nous devons avoir dans Firefox au trimestre prochain, elle travaillera à définir les besoins et travaillera avec l’Équipe Ingénierie pour l’intégrer dans Firefox.
Conclusion
Donc oui, quand nous ajoutons une fonctionnalité à Firefox, ce n’est pas aussi simple que « les développeurs décident de », c’est beaucoup plus sérieux que ça. Nous mettons des esprits brillants dans une pièce pendant des semaines ou des mois ; ils étudient, recueillent des données, en tirent des conclusions, ils mettent au point des prototypes, ils confrontent les résultats avec d’autres données d’autres équipes, puis recommencent.
Donc, la prochaine fois que vous voyez un commentaire du type « Les développeurs de Firefox n’écoutent pas leurs utilisateurs », répondez-leur par un lien vers cet article ;)