Lorsque vous parlez dessin assisté par ordinateur (DAO), vous pensez tout de suite à un logiciel à installer dans votre machine avec un temps d’apprentissage important.

Mais, vous allez découvrir aujourd’hui une application appelée Draw, disponible pour Firefox OS et que nous avons sélectionnée pour vous parmi l’ensemble des applications de la même famille.
Draw, comme son nom anglais l’indique, est une application dont le but est de vous permettre de dessiner directement sur votre téléphone Firefox OS.
Présentation
Un logiciel de dessin comporte différentes fonctionnalités dont un certain nombre doit être présent pour le classer dans cette famille.
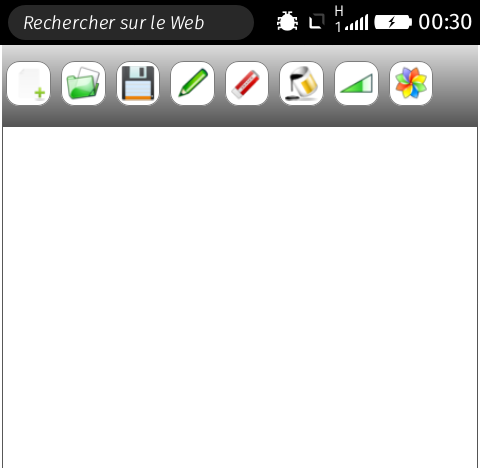
Lorsque vous lancez votre application pour la première fois, vous arrivez à l’écran suivant, proposant une barre d’icônes. Chacune d’elles représente une fonctionnalité bien précise que nous vous présenterons tout au long de cet article.

La dimension de l’écran représente une feuille et vous êtes libre de réaliser tout ce que vous souhaitez. Vous trouverez les fonctions suivantes :
- Nouveau
- Charger
- Sauver
- Crayon
- Gomme
- Remplissage
- Taille
- Palette de couleurs
- Annuler
- Refaire
Nouveau
Le bouton « Nouveau » est le premier à gauche. Il va vous permettre de commencer une nouvelle illustration, c’est à dire une nouvelle feuille.
Charger

Le bouton « charger » permet d’ouvrir une image dans votre téléphone qui se récupère soit :
- Dans votre galerie de photos
- En prenant directement une photographie
Sauvegarder
La sauvegarde permet de ne pas perdre votre illustration en cours pour la reprendre plus tard.


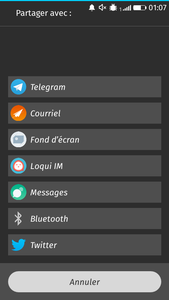
Lorsque celle-ci est sauvegardée, vous pouvez instannément la partager avec les différents services ou fonctions disponibles sur votre téléphone, c’est-à-dire par courriel, Bluetooth, réseaux sociaux…
Crayon
Le crayon propose de dessiner un trait de couleur.

Il sera une fonction très utilisée. Ainsi, vous pouvez le personnaliser en changeant sa couleur (voir la partie couleur) ou encore sa taille (voir la partie taille).
Gomme
La gomme, comme son nom l’indique va supprimer une ou plusieurs parties de votre dessin. Elle vous sera utile si vous vous êtes trompé.
Remplissage
Le pot de peinture aura la charge de remplir une surface donnée. Cependant, si vous ne déterminez pas la zone, la peinture débordera sur l’ensemble de votre feuille et par conséquent toute votre page sera remplie.
Taille
La taille est un critère qui est demandé à un logiciel de dessins. Il vous permet de définir la taille d’un point, c’est-à-dire que vous définissez la grosseur de votre pointe de crayon : du plus petit ou plus grand comme l’image un peu plus haut (partie crayon).

Pour définir la taille de votre choix, vous sélectionnez le bouton et un encadré apparait. La partie en haut correspond à la définition d’un trait fin et la partie en bas de la zone correspond au gros trait. Vous n’avez qu’à choisir la taille avec votre doigt et la sélection est faite automatiquement.
Palette
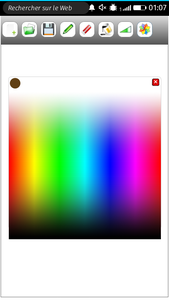
Cette application propose une large palette de couleurs que vous pouvez appliquer sur le crayon et sur le pot de peinture.

Lors de la sélection de votre couleur, celle-ci sera sélectionnée sous la forme d’une petite vignette (en haut à gauche). Pour complétement valider votre sélection, vous devez fermer la fenêtre à partir de la croix (en haut à droite). La couleur sera automatiquement appliquée sur les autres fonctions de l’application.
Annuler et refaire
Ces deux boutons sont arrivés avec la dernière version de l’application.
Tout d’abord le bouton « annuler », permet de revenir en arrière et d’annuler la dernière opération que vous avez effectuée. Ensuite, le bouton « refaire », réaffiche la partie qui aurait pu être effacée avec le bouton précédent.
Une réalisation
Nous vous proposons une petite démo d’utilisation de l’application sur une idée et une réalisation propre à son auteur (@hellosct1) qui n’est pas graphiste.
La réalisation s’effectuera en 3 parties :
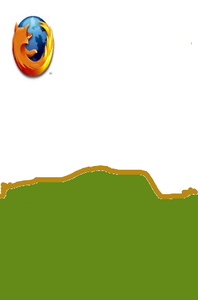
Partie 1 : le fond
Tout d’abord, j’ai téléchargé le logo « Firefox » sur mon téléphone avec un fond blanc auquel je pourrai accéder à partir de la galerie photo.
Pour effectuer l’opération, j’utilise le bouton charger.
Ensuite, je vais séparer l’écran à mi-hauteur pour obtenir une partie basse et une partie haute. Pour donner l’illusion, je choisirai une couleur marron pour simuler un chemin, qui n’est jamais droit.
Pour effectuer l’opération, j’utilise la palette de couleurs, la grosseur de mon trait et le crayon. Bien sûr, si je déborde, il est possible d’utiliser le bouton « gomme » pour nettoyer les bavures.


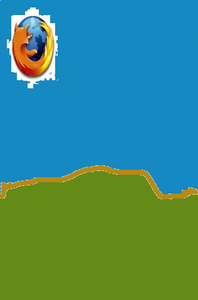
Partie 2 : le paysage
La partie basse de l’écran représentera une prairie, c’est pourquoi je remplierai la totalité avec une couleur verte.
Pour effectuer l’opération, j’utilise la palette de couleurs et le pot de peinture.
Ensuite, je m’occupe du ciel, représenté par une couleur bleue.
Pour effectuer l’opération, j’utilise la palette de couleurs et le pot de peinture.
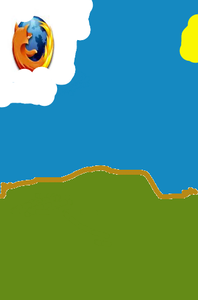
Comme mon image chargée n’est pas complètement lisse, je décide de réaliser un nuage. L’opération est assez délicate, car j’efface une partie du ciel inutile pour laisser apparaître le fond blanc de l’image d’origine.
Pour effectuer l’opération, j’utilise la gomme.
Enfin, je dessine un soleil.
Pour effectuer l’opération, je choisis la couleur jaune de la palette et le crayon.



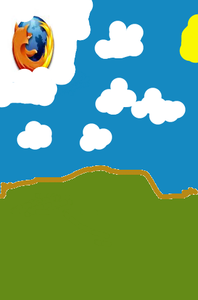
Partie 3 : le décor
Il s’agit de la dernière partie de la réalisation car elle va habiller mon illustration.
Tout d’abord, je vais l’agrémenter de quelques nuages blancs réalisés en plusieurs pressions pour donner une illusion de réalité.
Pour effectuer l’opération, je choisis une petite taille de mon crayon.
Après, je vais garder la même technique pour illustrer la partie basse de l’image en privilégiant une couleur verte foncée, qui représente des arbres ou des arbustes.
Pour effectuer l’opération, j’utilise la palette de couleurs.
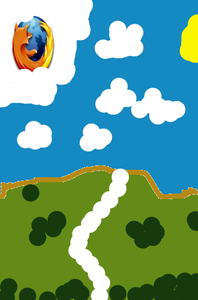
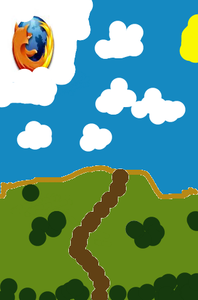
Enfin, pour donner un réalisme un peu plus poussé, je dessine un chemin. Grâce à la grosseur du crayon, je dessine le chemin point par point.
Mais comme j’ai effectué une erreur de couleur, je remplierai l’espace blanc par du marron.
Pour effectuer l’opération, j’utilise la palette de couleurs et le pot de peinture.



Avec un peu d’imagination, vous pouvez réaliser vos propres dessins avec les différentes fonctionnalités proposées.
Autre idée
Une autre idée d’utilisation, consiste à utiliser des images venant de sites de coloriage, qui propose un large choix d’images en noir et blanc que vous pouvez proposer à vos enfants.
Par exemple, si vous souhaitez les faire colorier un Fox, vous pouvez le récupérer grâce à ce lien :

… et lorsque vous le chargez dans votre application, en voici le résultat :

Le rendu final ne sera pas publié.
Conclusion
Même si ce projet est assez jeune, il est assez complet pour répondre au besoin de base que vous demandez à un logiciel de dessin. Bien entendu, de nouvelles fonctionnalités sont en cours de développement et devraient vous permettre d’améliorer vos réalisations.
N’hésitez pas à nous montrer vos œuvres. Vu notre niveau, nous seront indulgents :-)
@hellosct1
» Retrouvez l’appli précédente : L’application de prise de notes de Firefox OS avec Evernote intégré




2 réactions
1 De Image de chat - 31/07/2016, 03h41
Bonjour, c’est vraiment pas mal. Il vous a fallu combien de temps pour arriver au rendu final ?
2 De hellosct1 - 31/07/2016, 19h07
Bonjour
J’ai mi 5 / 10 minutes pour réaliser le dessin qui a présenté dans l’article
Mais j’avais fait quelques essais en avant et surtout quelques apprentissages
En gros 30 minutes pour la prise en main du logiciel
Christophe